- Home
- illustrator, スクリプト
- Illustratorでグリッド状に整列するスクリプト
Illustratorでグリッド状に整列するスクリプト
- 2016/7/20
- illustrator, スクリプト
- 整列
- コメントを書く

Illustratorで画像を配置する方法はいくつかありますが、よくやるのは、finderからドラッグドロップで配置する、という方法ではないでしょうか?
そうやってfinderからまとめて配置した画像は、みんな同じ場所に重なって配置されます。
この時、画像が1、2枚だったらまだいいのですが、例えば10枚配置すると、バラして並べるのがちょっと面倒な作業だったりします。そんなシーンで重宝しそうなスクリプトを海外のサイトで見つけました。
ダウンロード
下記URLの「Distribute Stacked Objects v1.1」の記事内、緑色の「right-click」からダウンロード。
https://www.wundes.com/JS4AI/#distributeStackedObjects.jsx(2018/07/27追記)
おおもとの配布サイトが「保護されていない通信」でエラー出ちゃったりします。サイト上にも全種まるごとDL用のzipしか用意されていない模様。個別に欲しい場合はGitHubからってスタイルみたいです→ johnwun/js4ai https://t.co/wQzyq2qtCB
— hamko (@hamko1114) 2018年7月26日
ダウンロードページがなくなっていたようでした。
hamkoさんに記事を紹介して頂いて気づきました。ありがとうございます。
こちらで引き続きダウンロードできるようです。
https://github.com/johnwun/js4ai/blob/master/distributeStackedObjects.jsx
使い方
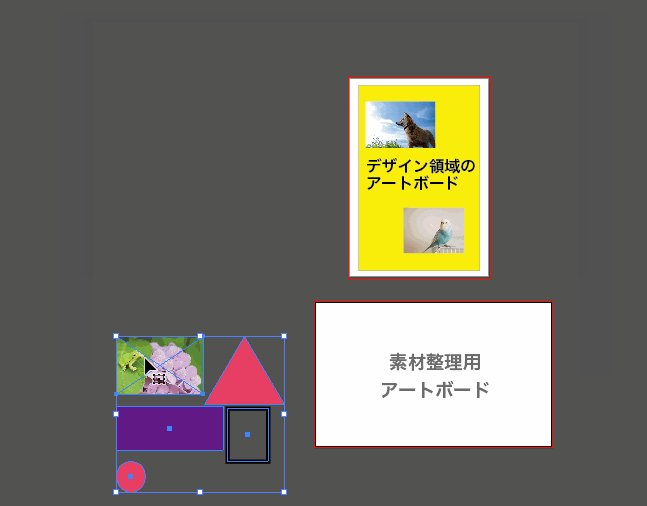
整列させたい画像やオブジェクトを選択して、スクリプトを実行。
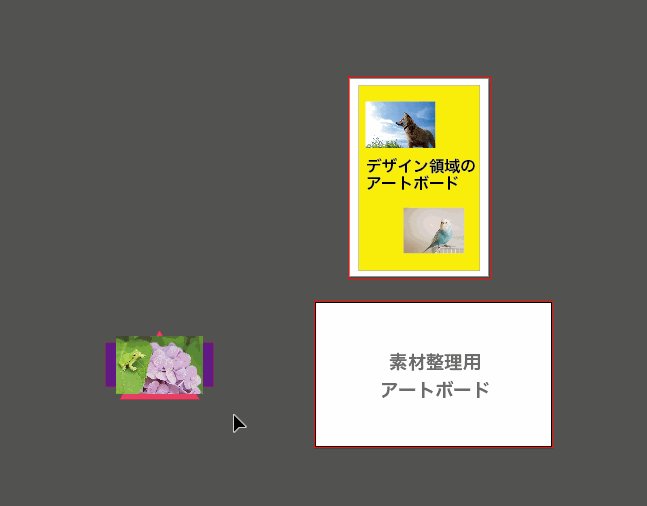
並べた時の間隔幅を設定します。(単位はピクセル)

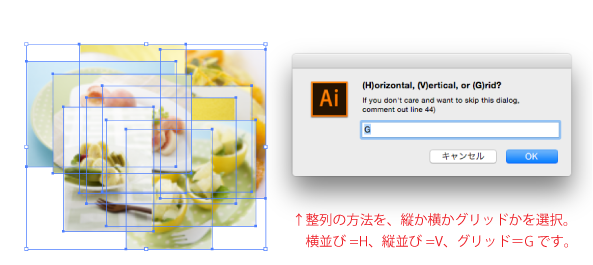
次に整列の方法。縦か横かグリッドかを選択します。

グリッドの場合は「G」を入力して実行(小文字でもOK)。ちなみに横並びにしたいなら「H」、縦並びは「V」です。
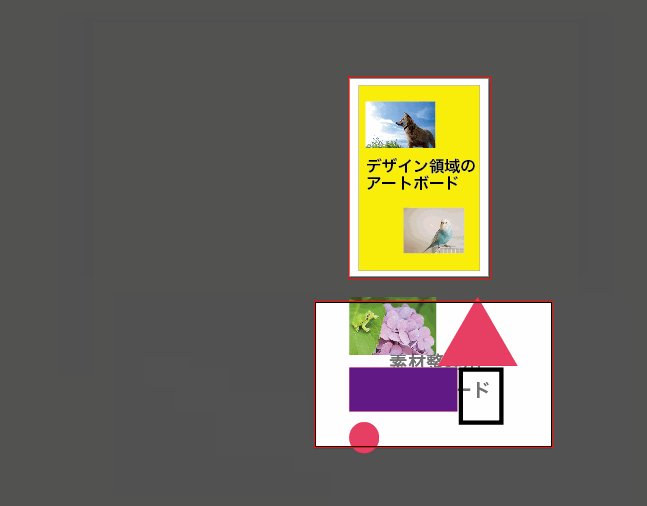
すると……!

おおおーー!グリッド状に整列できました!
上に重なっているオブジェクトから順に左上に整列されます 。
例では画像を使いましたが、もちろんテキストやパスなどのオブジェクトでもOK。
ただし、整列されたオブジェクトは、自動的にドキュメント内の中心付近に移動されてしまうため、実行すると一瞬「あれ、どこいった?」となりますので注意してください。
ざっくりデザインする時にハマりそうな写真を複数枚当て込んでみたい時など、結構重宝します。
私はショートカットをoption+Gで設定しています。
また1つ効率化。作業スピードがあがりそうですね。
2018/07/27追記 組み合わせると便利なスクリプト
あ、紹介記事にもあったけど、アートボードのまんなかあたりを基準にグリッド配置するみたいね…最初の画像の位置が基準になったりするわけではないよう。配置用に別レイヤ作って作業するほうが安全かな??
— hamko (@hamko1114) 2018年7月26日
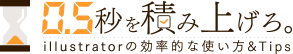
私も整列した後の位置がなんとかならないか試行錯誤しました。
結果、新規に素材整理用のアートボードを作り、その後、GOROLIB DESIGNさんのグループ化せずにオブジェクト群をアートボードに整列するスクリプトをkeyboard maestroで組み合わせることで、自動的にアクティブアートボードの中心に移動させることに成功。
keyboard maestro 設定例
keyboard maestroはスクリプトを組み合わせて使えるっていうのが素晴らしいですね。
スクリプト同士を組み合わせて効率化できることってまだまだありそう。
研究の余地ありです。
スポンサーリンク
コメント
この記事へのトラックバックはありません。



























この記事へのコメントはありません。