- Home
- illustrator
- illustrator上でリンク画像をトリミングするスクリプト
illustrator上でリンク画像をトリミングするスクリプト
- 2016/7/16
- illustrator
- コメントを書く

illustratorでデザインしていると、配置したリンク画像をトリミングしたい場面がちょくちょく出てきます。
マスクで済む場面もありますが、どうしても元画像をトリミングしたい!
それをするにはPhotoshopで画像を開いてトリミングするしかないわけです。
例えば、次の方法で画像をPhotoshopで開いて、トリミングして、illustratorでリンクを更新する。
illustrator上のリンク画像をスグにPhotoshopで開く方法
MAC:Option+画像ダブルクリック
WIN:Alt+画像ダブルクリック
※配置している画像ファイルの拡張子がPhotoshopで開くように指定してある必要があります。
1つならまだいいですが、沢山あるとメンドクサイ。
とくに忙しい時は、本当にちょっとした作業でも時短したいですよね。
なんかこう、うまいことillustrator上で画像トリミングできたらいいのになー。と思っていたら、あったんです。そんなスクリプトが。
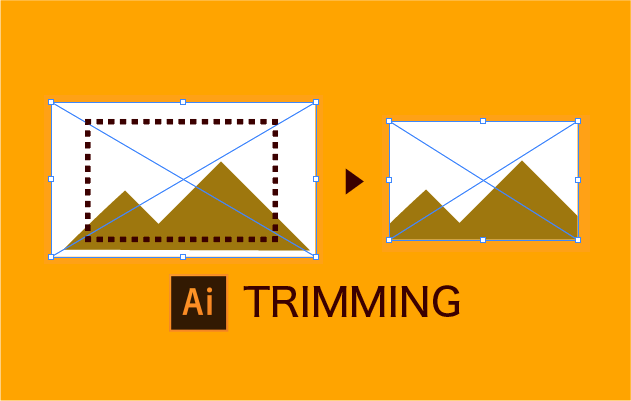
illustratorの四角形で画像をトリミング
日刊デジタルクリエイターズで古籏一浩さんがとっても素敵なスクリプトを公開されていました。
illustratorで画像の上に四角形を引き、それをもとにトリミングしてくれるスクリプト。
https://blog.dgcr.com/mt/dgcr/archives/20150525140100.html
手間が短縮になるのも嬉しいですが、何より小さなストレスから開放されるのが大きい。
これでまた0.5秒は時短できたのではないでしょうか?
ちなみに、上記のスクリプトはリンク画像のみに実行されるようです。
埋め込み画像をトリミングするスクリプトはこちらの記事をどうぞ。
illustrator上で埋め込み画像をトリミングするスクリプト
…0.5秒を積み上げろ。
スポンサーリンク
コメント
この記事へのトラックバックはありません。

























この記事へのコメントはありません。