- Home
- illustrator, tips, Photoshop
- IllustratorからPhotoshopに、同じ位置(座標)でペーストする方法
IllustratorからPhotoshopに、同じ位置(座標)でペーストする方法
- 2020/7/13
- illustrator, tips, Photoshop
- イラレフォトショ連携
- コメントを書く

IllustratorからPhotoshopに素材をコピーすることってありますよね。
Photoshopでデザインをしていて、ちょっとしたパーツをIllustratorで作ってペーストする、という連携技は、アプリケーションの得意分野を上手に活用できて効率的にデザイン作業が進められます。
でも、Photoshopにペーストした時、通常はアートボードの中央にパーツが配置されます。この時、Illustratorと同じ位置(座標)でペーストできたら便利だなぁと思う時はないでしょうか。
そんな時に役立つチョットしたテクニックをご紹介。
目次
Photoshopで全体イメージをクイック書き出し

時と場合によりますが、Illustratorでパーツを作る時も、Photoshopのデザインを見ながらそれに合わせてパーツを作りたい。
ということで、まずはPhotoshopのイメージをIllustratorに持っていく準備。
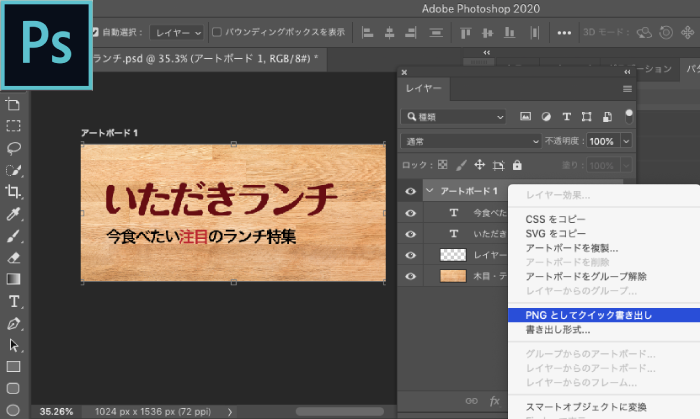
アートボードをクイック書き出しし、全体イメージの画像を用意します。
Illustratorに貼り付け、Photoshopとアートボードのサイズを一致させる

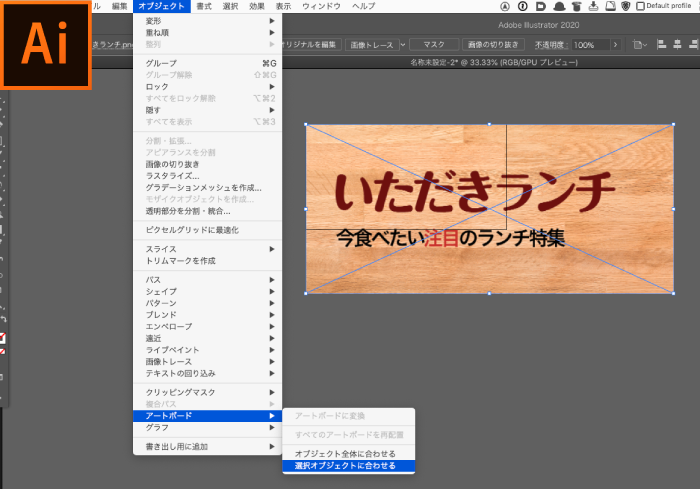
先程書き出した画像をIllustratorに貼り付けます。
貼り付けたら、オブジェクト>アートボード>選択オブジェクトに合わせる で、アートボードのサイズを画像にフィットさせます。
こうすることで、PhotoshopとIllustratorのアートボードのサイズを一致させることができます。
ただしIllustratorのこの機能を使うと、アートボードが1pxぐらいズレることもあります。気になる場合は手動で完全に一致させてください。
画像をロックして、パーツを作る

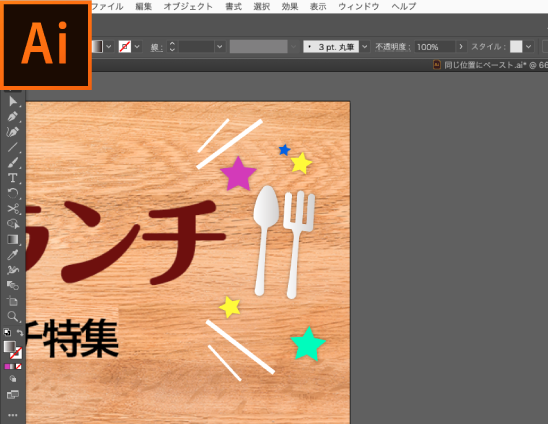
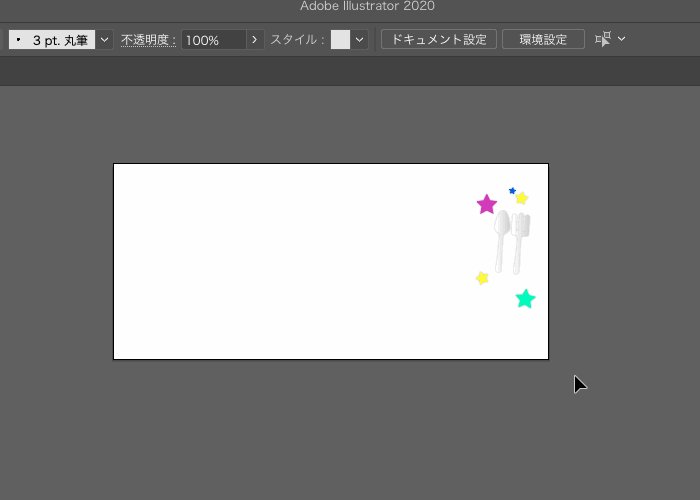
Photoshopで書き出した画像をロックしつつ、イメージに合うようにパーツをIllustratorで作ります。
Illustratorで塗り、線なしのアートボードサイズの長方形を引く

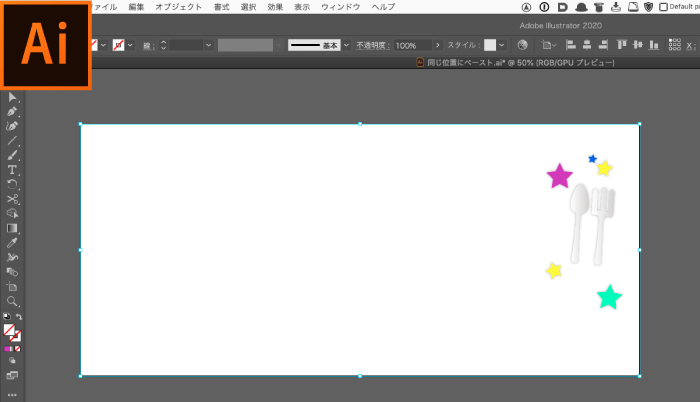
パーツを作り終えたら、ロックしていた画像を消すor隠すで画面から消します。
その後、塗り・線もなしの透明な長方形をアートボードのサイズで描画します。
手動で描画してもいいですが、以下のスクリプトを使うと一瞬で描画してくれます。無料なので超オススメ。
アートボードサイズの四角形をゼロ秒で作るスクリプトの改良版をどうぞ : GOROLIB DESIGN #はやさはちから
長方形ごとPhotoshopにコピペする

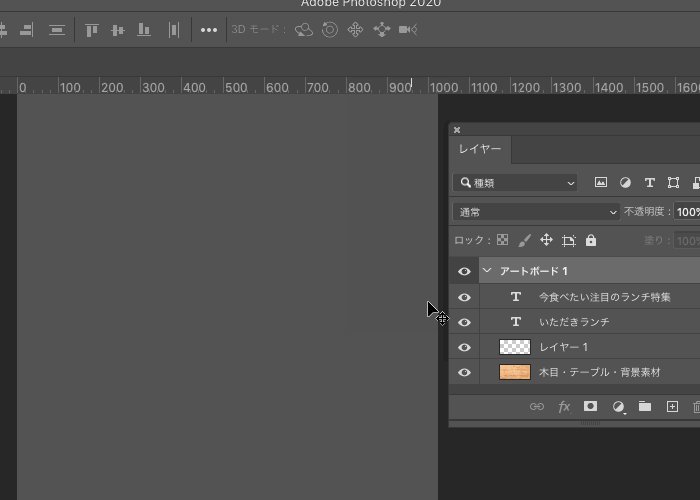
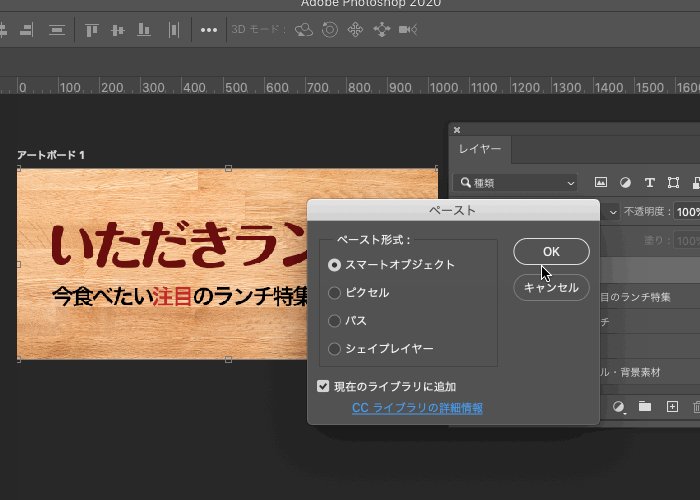
作ったパーツと一緒に、先程描画した塗り線なしの長方形も一緒に選択してコピー、Photoshopで配置したいアートボードがアクティブになっているのを確認してペーストします。
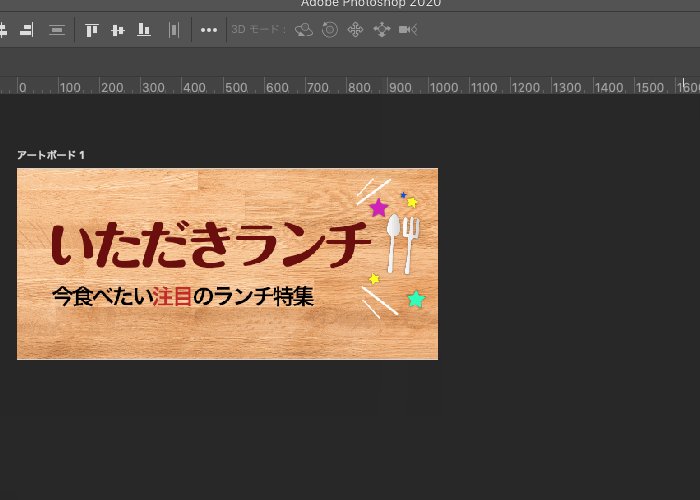
するとどうでしょう。Illustratorと同じ位置にパーツがペーストされました。
冒頭でも説明した通り、Photoshopではパーツをコピペした時、アートボードの中心にペーストされるようになっています。
その特性を活かし、アートボードサイズの長方形も一緒にコピペすることで、Illustratorと同じ位置でPhotoshopにペーストできるんです。
「でもそうすると、Photoshopで余計な長方形オブジェクトの残骸まで付いてきちゃうんじゃないの」と思うかもしれませんが、大丈夫です。
Illustratorの塗り線なしのオブジェクトは、Photoshopには反映されないんです。ただ、ペースト時にそのサイズだけ認識されるんです。
これを応用することで、Illustratorと同じ位置(座標)でPhotoshopにペーストができる、というわけです。
まとめ
ひと手間かかりますがカンタンなテクニックですので、PhotoshopベースでIllustratorをよく連続させる方は、ぜひお試しください。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。