- Home
- illustrator, スクリプト
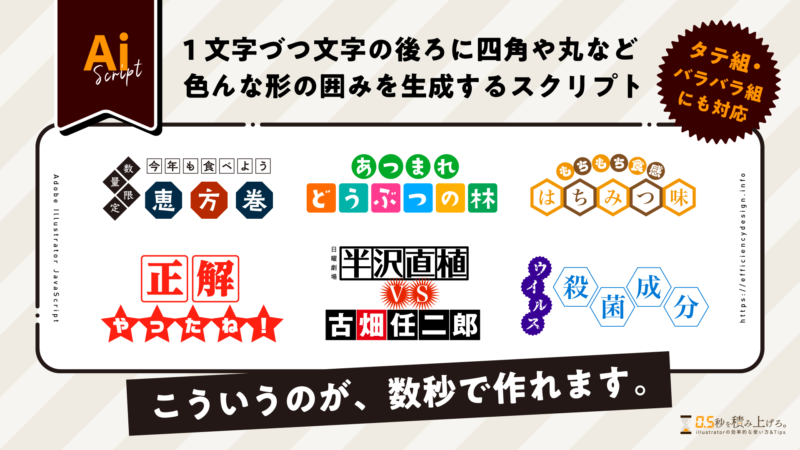
- どうぶつの森や半沢直樹っぽいロゴ・タイトル制作に!1文字づつ後ろに四角や丸など色んな形の囲みを生成するスクリプト【Illustrator jsx】
どうぶつの森や半沢直樹っぽいロゴ・タイトル制作に!1文字づつ後ろに四角や丸など色んな形の囲みを生成するスクリプト【Illustrator jsx】
- 2022/3/13
- illustrator, スクリプト
- illustratorスクリプト
- 2 comments

見出しでめんどくさいシリーズのスクリプト第3弾の紹介です。
以前も、見出しやタイトルを作る時にスウォッチの色を一気に適用するスクリプト【Illustrator jsx】複数スウォッチをZ順で文字やパスアイテムに一気に適用するスクリプト、なんてのを紹介しました。
今回も見出しやちょっとしたロゴ制作でよくやる、ポピュラーだけど地味にめんどくさい処理を一発でできるスクリプトのご紹介です
目次
1文字ずつ囲む処理って実は結構めんどくさい。
ドラマのロゴでいうと、「半沢直樹」や「古畑任三郎」みたいな処理あるじゃないですか。
1文字づつ囲むやつ。(例えが古い…?)
Youtubeのサムネとかでも見たりしますし、チラシとかでもよく見る処理ですよね。アクセントになるというか。
Nintendo Switchにの大人気ゲーム「あつまれ どうぶつの森」のロゴなんかもそうですよね。
パッと見、決して複雑な処理ではなさそうではあるものの、これを作るのは意外と面倒だと思ったりしませんか?
この処理をやるには大きく2つの方法が考えられます。
方法1:普通に文字を打って、その背面にブレンドツールなどでパスアイテムを生成する。
方法2:1文字ずつスレッドテキストにしてアピアランスで背面の図形を生成する。
こんな感じだと思います。
どの方法が効率的でベストか?
じゃあどっちがいいの?というと、個人的には時と場合によって使い分ければいいかなと思っています。
方法1のメリット
テキストとパスアイテムが分離している分、それぞれの加工がしやすいと言うメリットがあります。
特にパスアイテムに色々装飾を施したい時は、こちらの方法の方がやりやすいこともしばしば。
あとでPhotoshopと連携させて二次加工をしたい場合は、こちらの方がいいのではないでしょうか。
方法1のデメリット
一度加工したロゴやタイトルのテキストの内容に修正が入った場合、文字数に併せてパスアイテムも増減しなければいけません。
内容によっては修正が面倒という感じがします。
方法2のメリット
加工後テキストの内容に修正があっても比較的対応しやすいということでしょうか。
また、予めグラフィックスタイルを登録しておけば、装飾も容易で1発で自分のイメージしているデザインにすることも可能です。
基本的に背面の囲みとテキストが1セットなので、テキスト間の間隔の調節もしやすい、というのもメリットですね。
方法2のデメリット
方法1に比べて最初の処理ががややめんどくさいかな、といった感じです。
ということで重複になりますが、方法に関しては、それぞれの使い勝手もあると思うので状況に合わせてやりやすい方でいければいいんではないのでしょうか。
ちなみに、今回ご紹介するには、方法1を劇的に楽にするスクリプトです。
それらを管端に実行できるスクリプトをまずは動画で
まずはどんなスクリプトなのか見てみてください。
どうでしょう。
方法1で一番めんどくさいと言っても過言ではないのは、一つ一つの文字の背面にパスアイテムを生成しないならないところですが、それをスクリプトで一発で生成してくれます。
しかも、様々な形のパスアイテムを生成することができます。
本スクリプトの特長
多種類の形状に対応

四角形・角丸四角形・円・多角形・バクダン(星型)に対応。
角丸は角の半径の数値を変更することができます。
多角形は三角形から十二角形までです。
バクダン(星)は任意で数値を入力できます。
もしかしたら、デザインの幅は無限大かもしれません。
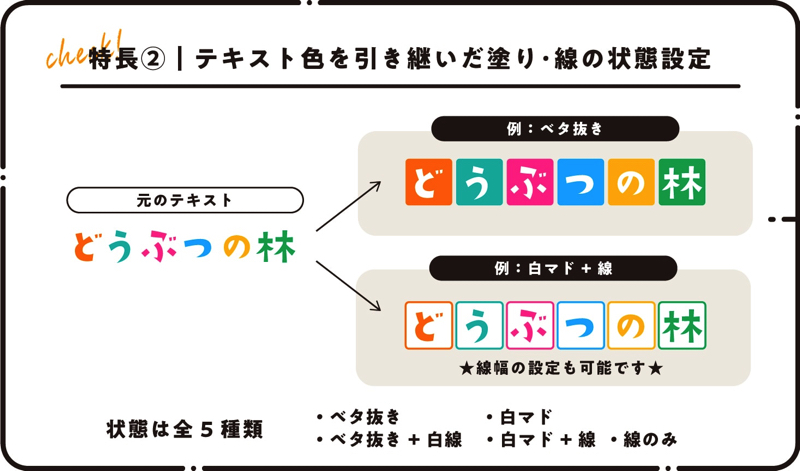
テキスト色を引き継いだ塗り·線の状態設定

もともとのテキストの色をそのまま囲みの塗り色・線色として適用することができます。
なのでカラフルな処理もあっという間。
塗りと線の状態は全5種類。
・ベタ抜き
・ベタ抜き+白線
・白マド
・白マド+線
・線のみ
また、線幅を変更することも可能です。
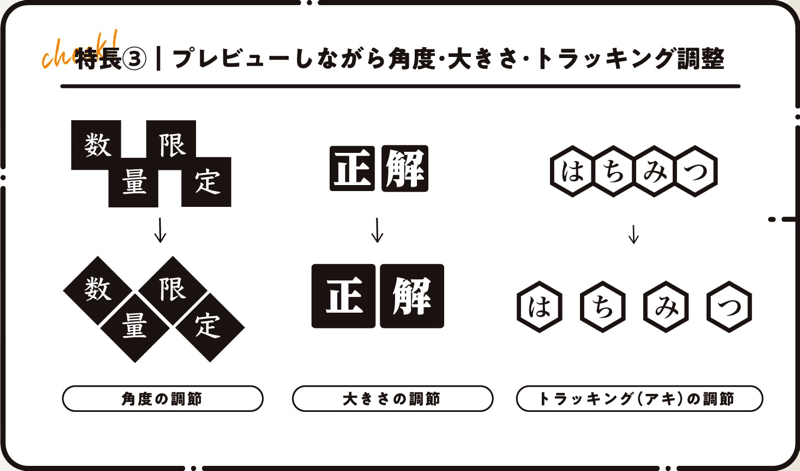
プレビューしながら角度大きさ·トラッキング調整

この機能は大きい。
ある意味これが本スクリプトの醍醐味といっても過言ではありません。
プレビューで確認しながらこれらを調節できる。
だからイメージのデザインを最短で制作することが可能になります。
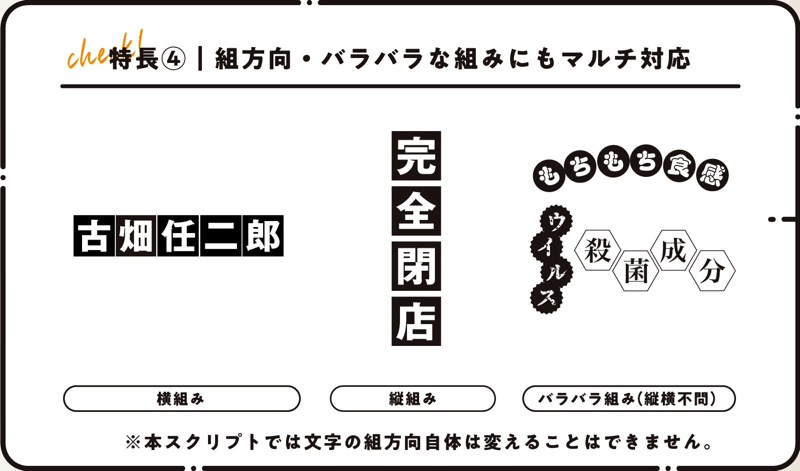
組方向·バラバラな組みにもマルチ対応

縦横だけでなく、ベースラインをランダムに設定した組にも対応。
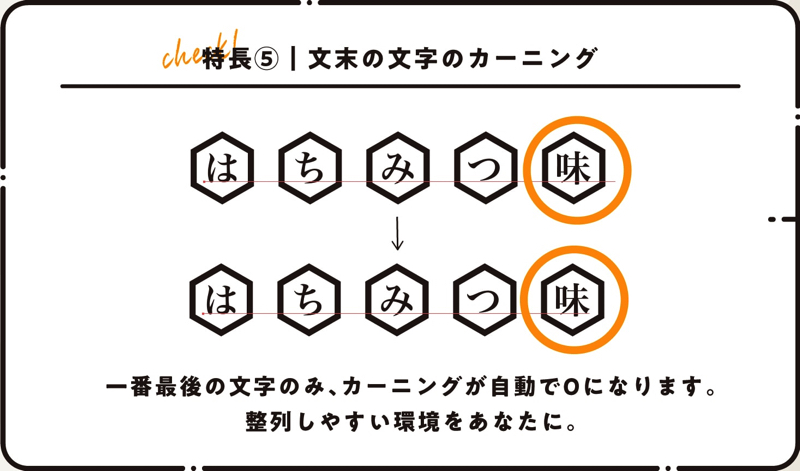
文末の文字のカーニングをリセット

カーニング(文字間)を広げると、通常は一番最後の文字のカーニングも広がり、中央揃えをした時にずれが生じます。
それを防ぐために、自動的に文末の文字のカーニングを0にします。地味に嬉しいポイントです。
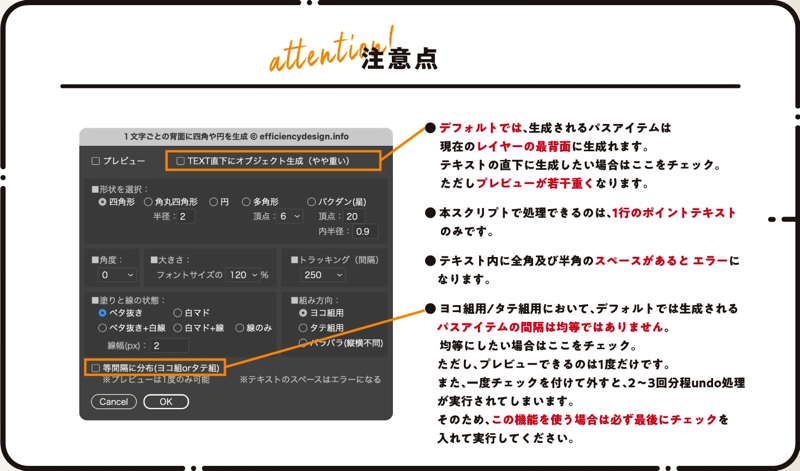
注意点

組み合わせると便利なスクリプト
本スクリプトと組み合わせることで、より時短になるスクリプトがあります。
カラフルな処理にしたいなら
ベースラインを1文字間隔で変更したいなら
ダウンロード
このスクリプトは有料になります。下記ページよりダウンロードをお願いいたします。
https://booth.pm/ja/items/3716302
検証について
macOS MontereyのIllustrator cc 2022で検証済みです。
免責事項
・このページで配布しているスクリプトを無断で転送・販売・配布することは禁止です。
・アプリケーションのバージョンアップの内容によって利用できなくなる場合がありますのでご了承ください。
・購入時は必ず注意事項をお読みください。
・このスクリプトによって起きるいかなる不具合や損害も、販売者は責任を負いません。ご利用の際は自己責任にてお願いいたします。
スポンサーリンク
コメント
この記事へのトラックバックはありません。






















この記事へのコメントはありません。