【karabiner-Elementsカスタマイズ】英数キーに全ての修飾キーを割り当てる方法

Keyboard Maestroでスクリプトのショートカットを設定していくと、あっという間にショートカットキーが埋め尽くされていきます。
すべてのスクリプトをショートカット化することは難しいので、4つのアプローチでスクリプトを呼び出している記事を以前書きました。
が、前から思っていたことがありました。
それは、「英数キー」を修飾キーとして使えないかということ。
Macには4つの修飾キーがあります。Command、option、Shift、Control。
これだけでも十分なのですが、英数←→かなの切り替えって、windowsみたいにボタンひとつで十分な気がする。
それに、こんなに絶好のポジションにいる英数キーを、英数切り替えのためだけにしか使わないのは惜しい!どうにかならないものか。
ということで、今日はkarabiner-Elementsを使って擬似的に英数キーを第5の修飾キーにする方法をご紹介。
具体的に何をするか?
要は、4つの修飾キーを全部押している状態を「英数」キーに割り振る、ということをします。
修飾キーって、組み合わせることができますよね。
Command+Shiftとか、Control+optionとか。
やろうと思えば4つの修飾キーすべてを組み合わせる、Command+option+Shift+Control ということもできるわけです。
しかし、一つの問題が発生します。
それは「押しづらい」ということ。
特にMacBook Proだと、なおさら押しづらい。
左手が複雑なフォームになってしまうため、左手だけで実行できるショートカットキーがかなり限られてしまいます。
もちろん右手も使えばいいのですが、マウスからなるべく右手を離したくない。
ならば、Karabiner-Elementで親指一つで押せる英数キーにCommand+option+Shift+Controlを割り振ってしまえばいいじゃん!という話です。
Karabinerですること
1.webから、英数←→かなをトグル切り替えにするルールをインストール
今回は「英数」キーに修飾キーを全て割り振るので、前提として「かな」キーだけで入力モードがトグル切り替えできている必要があります。
その方法に関しては別記事にまとめてありますのでそちらを御覧ください。
2.4つの修飾キーを英数キーにまとめた独自ルールをインストール
次に独自ルールをインストールします。
デフォルトの機能だけではやりたいことを実現できなかったので、独自ルールを作りました。
独自ルールのjsonファイルを所定のフォルダに入れる
ここからjsonファイルをダウンロード後、
/Users/ユーザ名/.config/karabiner/assets/complex_modifications
のフォルダに入れます。
・jsonファイルダウンロード

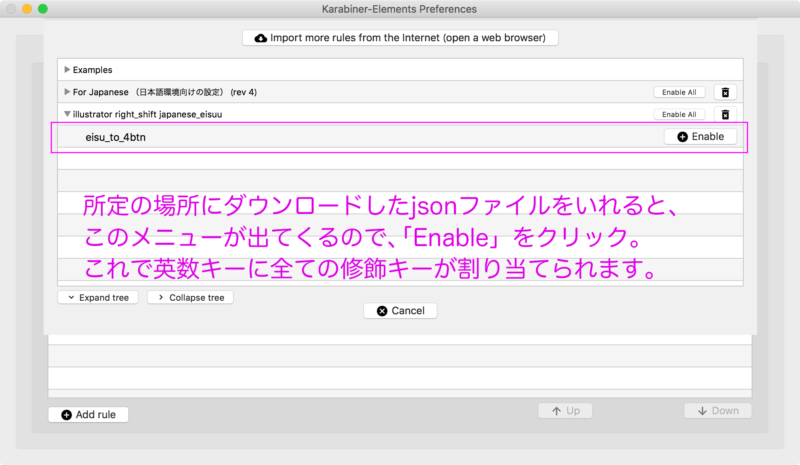
するとKarabiner-elementの設定画面で 「Complex Modifications」タブを開き、左下の「Add rule」ボタンを押すと上記の画面がでるので、「eisu to_4btn」という項目のEnableをクリックすれば完了です。
これで英数キーに4つの修飾キーが全て割り振られました。
注意点としては、既に「Simple Modifications」で英数キーに何かを設定してあると動かないので、外してください。
※この独自ルールを利用することで不具合等が発生しても責任は負いかねます。
【参考記事】
独自ルールのインストールの詳しい方法は、Webrandumさんの記事がわかりやすく参考にさせていただきました。
Karabiner-Elementsの独自ルールの作成方法 | Webrandum
使ってみての感想
私の場合の実際これにより劇的に使い勝手・作業効率が向上しました。
特に今まで、左手だけで4つの修飾キーを押しながらkeyboard上部の数字キーやファンクションキーを押すのはかなり難儀していましたが、親指で済むようになったので、ショートカット設定の幅がかなり広がりました。
お試しあれ。
スポンサーリンク
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。