- Home
- illustrator, スクリプト
- 【Illustrator jsx】一文字づつのスレッドテキストにするスクリプト“Text Threader”
【Illustrator jsx】一文字づつのスレッドテキストにするスクリプト“Text Threader”
- 2022/6/28
- illustrator, スクリプト
- illustratorスクリプト
- 2 comments

Illustratorで一文字づつを四角形で囲む処理をしたい時ってありますよね。
以前、そんな時に便利なスクリプトを、一度紹介させていただきました。それがこちらの記事。
記事内にも記載していますが、Illustrator1文字づつ囲む処理をする方法は、お大きく2つあると考えられます。
1,文字の後ろにブレンドツール等で手動で図形を描画する
2,1文字づつスレッドテキストにしてグラフィックスタイルを適用、またはアピアランスで加工する
以前紹介した記事のスクリプトは1の方法をワンタッチで実現するスクリプトです。
今回は、2のスレッドテキスト化を、一発で実行できるスクリプトのご紹介です。
目次
修正が楽だけど初期設定が面倒なスレッドテキスト化をスクリプトでカバー
1の方法も2の方法も、一長一短な気がするので、どっちのやり方が良いかはひとそれぞれだと想います。
超ざっくりまとめると、
1は気軽にできるけど調整や修正が面倒。
2は調整しやすいけど、スレッド化の手間と、アピアランスの設定が面倒。
といった感じでしょうか。
以前公開した、1の方法を便利にするスクリプトでは、プレビューを見ながら背面のパスの大きさや間隔を設定できるので、微調整しながら思いどおりのデザインを作りやすいスクリプトでした。
しかし、一度生成したら、その後文字数の増減や間隔を調整したい時に発生する手間はどうしてもかかってしまいます。
スレッドテキストだったら、文字数の増減や間隔の調整は楽なのになぁ、、、
ただ最初の設定がめんどくさいんだよなぁ、、、、
ならば!
スクリプトで最初のスレッドテキスト化をやってしまえばいい!
というアレで生まれたのが今回のスクリプトです。
その名も、“Text Threader”!
どんな感じ?
百聞は一動画にしかず。
まずは動画をごらんください。
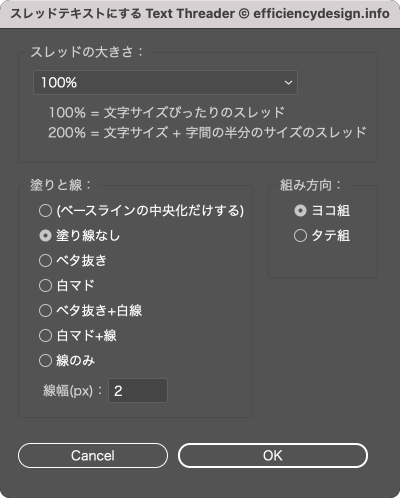
スクリプトのGUI

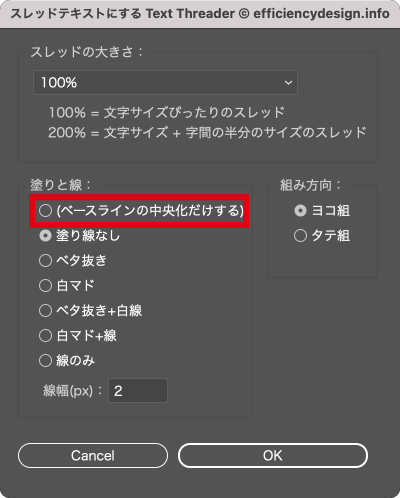
GUIはこんな感じです。
※プレビュー機能はありません。
機能の紹介


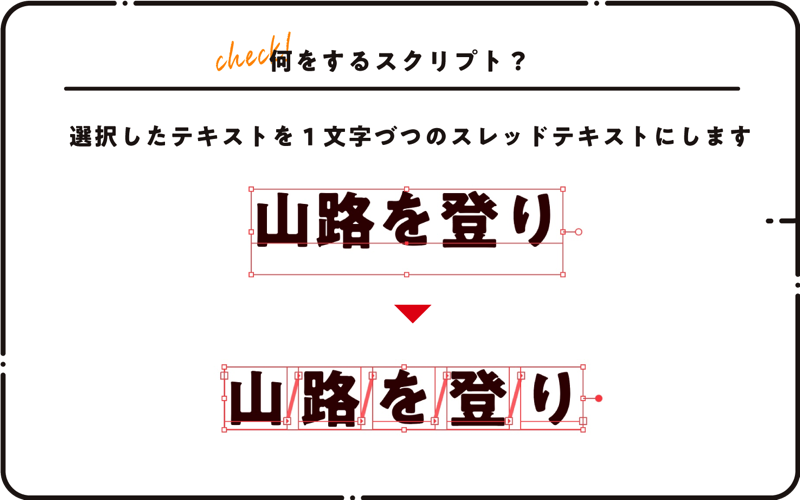
基本的な機能としては、選択したテキストを一文字づつスレッドテキストにするというものになります。
それに加え、手動で設定するには面倒なことを時短できるいくつかの機能があります。
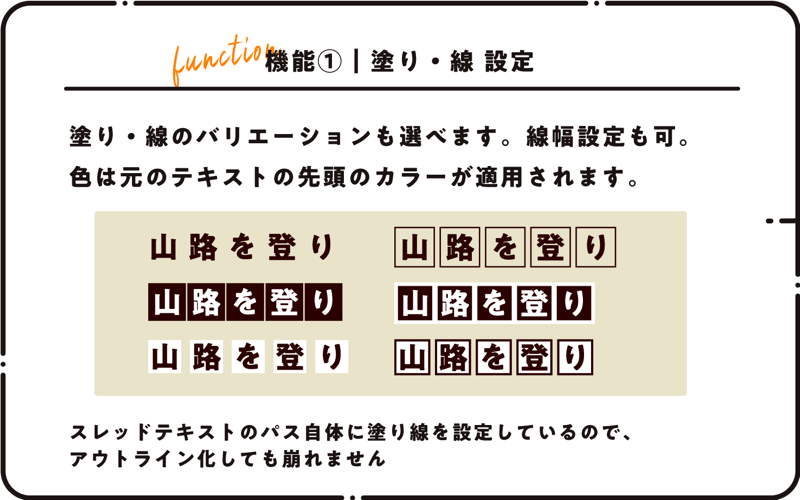
塗り線設定

1文字づつスレッドテキスト化した際、おそらくはグラフィックスタイルやアピアランスで装飾することが多いのではないでしょうか。
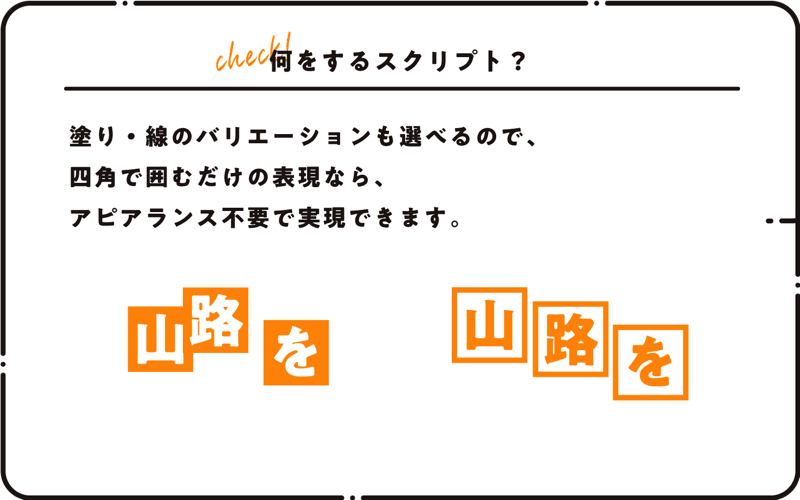
しかし、ちょっと四角で囲みたいだけの時ってありますよね。
そんな時、予めグラフィックスタイルを登録してあれば別ですが、都度アピアランスをいちいち設定するのは手間です。
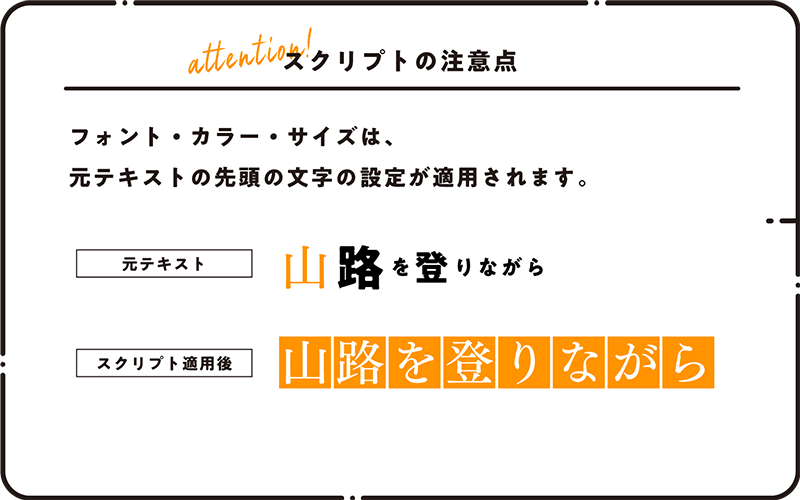
そこで、スレッドテキストの元のパスに対して、塗りや線を設定できる機能を設けました。
こちらにより、簡易的な囲み表現であればアピアランスを使わずとも実現できます。
全部で6パターン。線幅の設定も可能です。
ただし、フォント・カラー・サイズは、 元テキストの先頭の文字の設定が適用されます。

※上記は「ベタ抜き」を適用した場合の例です。
スレッドの大きさ調整機能

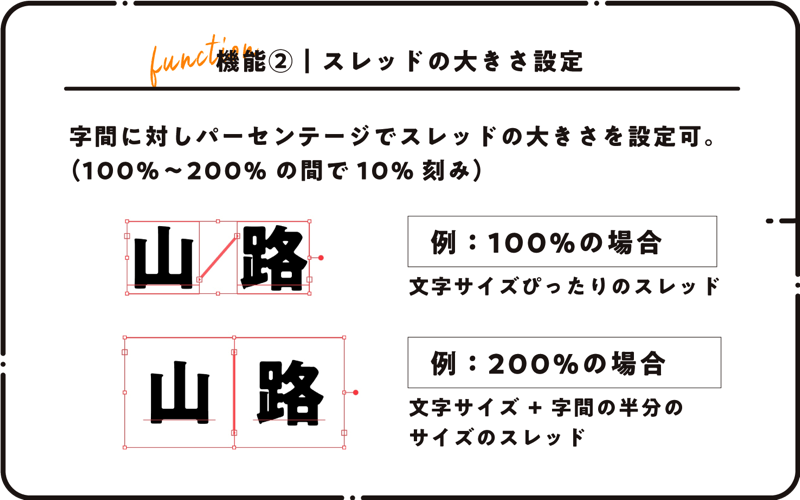
文字や字間に対して、スレッドをどのぐらいの大きさにするかを設定する機能です。
こちらはパーセンテージでの指定ですが、隣の文字のスレッドとくっつく大きさのスレッドを生成した状態を200と考えます。
字間に対しての割合なので、同じパーセンテージでも字間が広ければそれにg比例して生成されたスレッドの大きさも広くなります。
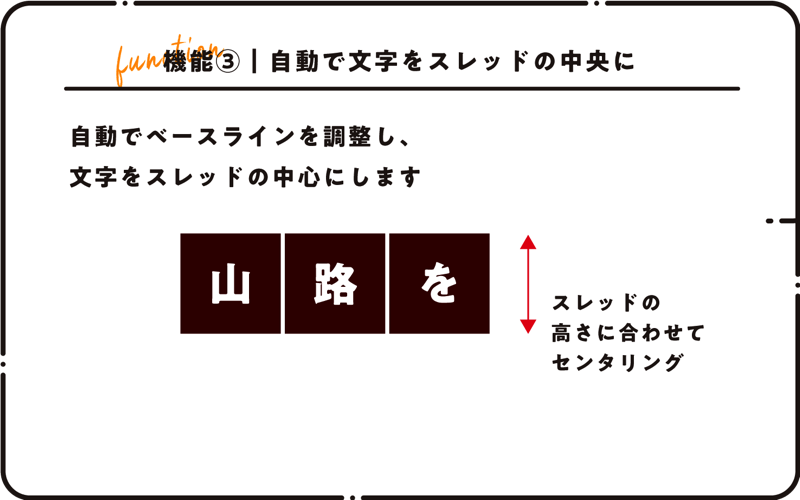
見た目が中心にくるようにベースラインを自動で調節

Illustratorではエリア内文字オプションの「テキストの配置」で、エリアテキストの天地を「中央」にする機能がありますが、残念ながらスレッドテキストには効かないようです。
しかし、テキストの見た目はスレッドの中心に配置したい。
そこで、スレッドの高さを読み取って、自動で天地の中央になるようベースラインを調節する機能をつけました。
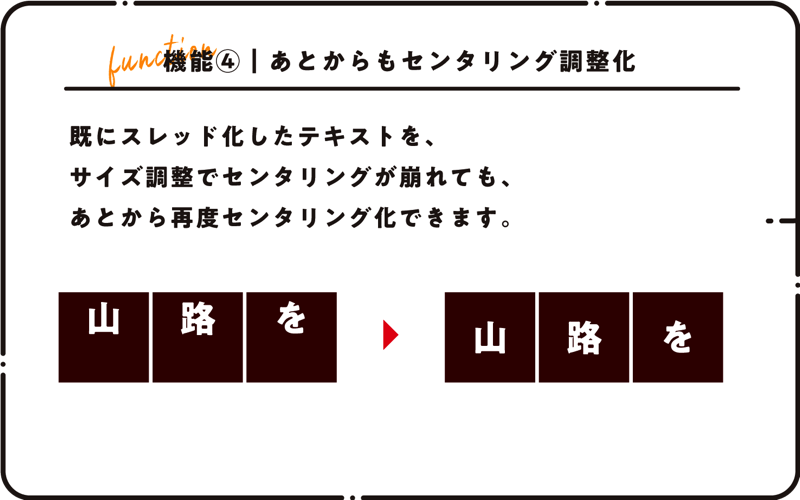
生成されたスレッドをあとからもセンタリング調整する機能も

今回のスクリプトにはプレビュー機能がありません。
そのため、スクリプト実行後、文字サイズはそのままでスレッドの大きさだけを調節したいシーンも出てくることでしょう。
スレッドの枠だけサイズを変えると、ベースラインはそのままなので、テキストの見た目上の天地センタリングがくずれてしまいます。
そんな後からの調整にも対応できる機能を設けました。

すでにスレッド化されたテキストを選んで、上記を選択してOKを押します。
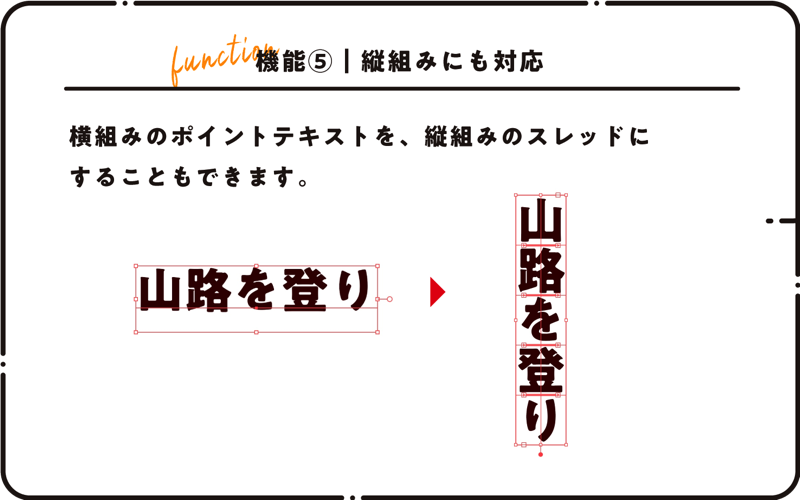
縦組みにも対応

横組みのポイントテキストのまま縦組みのスレッドテキストにすることも可能です。
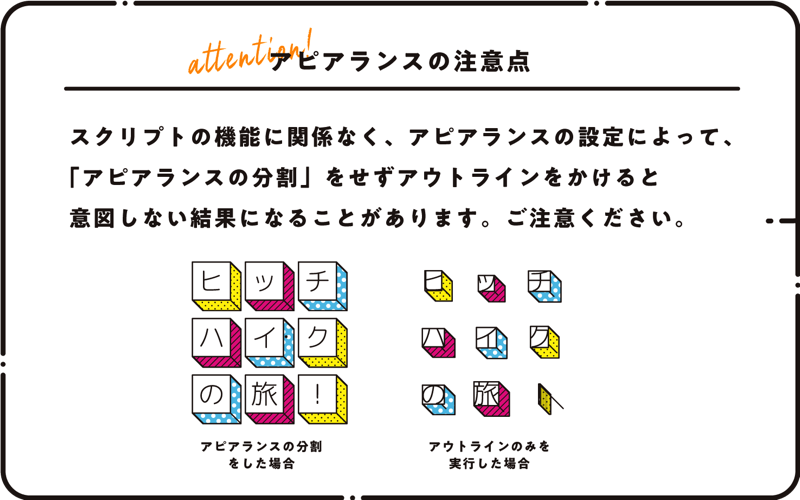
アピアランスの注意点

Webデザインやサムネイル制作など、アウトプットが画像でよい場合は問題ないと思いますが、DTP等最終的にアウトラインをとる場合は注意が必要です。
アピアランスの設定によりますが、「アピアランスの分割」をせずアウトラインをかけると意図しない結果になることがありますのでご注意ください。
ダウンロード
このスクリプトは有料になります。下記ページよりダウンロードをお願いいたします。
https://efficiencydesign.booth.pm/items/3958064
検証について
macOS MontereyのIllustrator cc 2022で検証済みです。
免責事項
・このページで配布しているスクリプトを無断で転送・販売・配布することは禁止です。
・アプリケーションのバージョンアップの内容によって利用できなくなる場合がありますのでご了承ください。
・購入時は必ず注意事項をお読みください。
・このスクリプトによって起きるいかなる不具合や損害も、販売者は責任を負いません。ご利用の際は自己責任にてお願いいたします。
スポンサーリンク
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。