- Home
- illustrator, スクリプト
- 【illustrator jsx】ロゴや見出しでサクッと!文字をパステキスト化orエリアテキスト化するスクリプト
【illustrator jsx】ロゴや見出しでサクッと!文字をパステキスト化orエリアテキスト化するスクリプト
- 2020/12/30
- illustrator, スクリプト
- テキスト加工, illustratorスクリプト
- コメントを書く

illustratorって多機能ですよね。文字加工一つをみても沢山の機能があります。そしてその機能はバージョンアップごとに増えたりブラッシュアップされたりして、「あれ、あの加工、標準機能でできたはずだけど、どっからやるんだっけ…」みたいなことがよくあります。その度に検索をかけたり、メニューを探したりする時間は意外と少なくないと見た。
ということで今回は、手動でやると手間のかかる、パステキスト、エリアテキストを色々まとめたスクリプトを作りました。
主な機能と使い方
まずはこちらを動画を御覧ください。
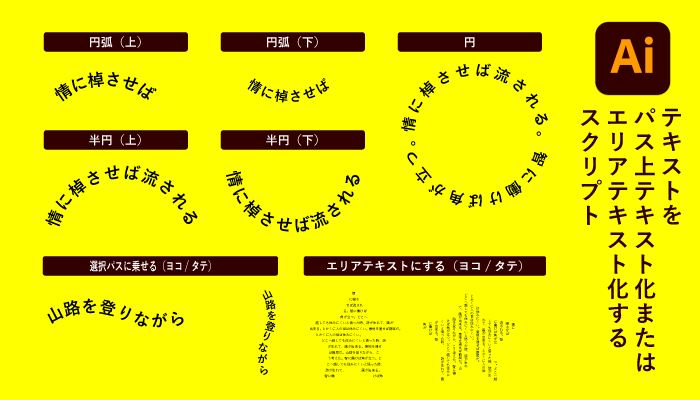
スクリプトの機能は全部で9種類あります。
- パス上文字化_円弧_上
- パス上文字化_半円_上
- パス上文字化_円弧_下
- パス上文字化_半円_下
- パス上文字化_円
- 選択パスでパス文字_ヨコ組
- 選択パスでパス文字_タテ組
- 選択パスでエリア文字_ヨコ組み
- 選択パスでエリア文字_縦組み
1-5までの使い方は、ポイントテキストを選択して実行すればOKです。
円弧や半円のパステキストって、ロゴやちょっとした見出しに頻繁に使うと思うんですが、パスを引いてツールを持ち替えてテキスト打って…と手動でやるとかなり面倒です。
それらをワンタッチで実現。「半円h」はその名の通り円の半分。「円弧」「半円の半分」で、円を1/4にしたものです。テキストの量やデザインに合わせて使い分けていただければ幸いです。
注意点として、実行すると位置(座標)が若干ずれます。微調整をお願いいたします。また、テキストの体裁情報が変わる場合があります。
6-9の使い方は、パスとテキスト、合計2つを選択して実行してください。これに関してはポイントテキストに限定しません。
ダウンロード
このスクリプトは有料になります。以下よりダウンロードをお願いいたします。
https://efficiencydesign.booth.pm/items/2638097
検証について
mac os mojaveのillustrator cc 2021で検証済みです。たぶんwindowsでも動くとは思いますが未検証です。
免責事項
このサイトで配布・紹介しているスクリプトを使用するにあたり、以下の項目に同意したとみなします。
・このサイトで配布しているスクリプトを無断で転送・販売・配布の禁止
・このスクリプトによって起きるいかなる不具合や損害も、サイト運営者は責任を負いません。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。