- Home
- illustrator, tips
- illustratorだけで質感アップ!テキストに適用させた Photoshop効果の一覧
illustratorだけで質感アップ!テキストに適用させた Photoshop効果の一覧
- 2019/3/3
- illustrator, tips
- コメントを書く

デザインの質感を高めるにはillustratorよりもPhotoshopの方が秀でた部分があります。
でもいちいちPhotoshopと連携するのもちょっと面倒だったりします。
ガッツリ加工するならPhotoshopを使ったほうがいいですが、ちょっとだけ質感を高めたいなーっていう程度なら、illustrator上のPhotoshop効果活用すれば、illustratorだけではできない質感の表現をサッとできちゃいます。
タイトルの加工にも使えるので、そのうち自分のために一覧を作ろうとずっと前から思っていましたが、時は来た。
ということでまとめました。(ダウンロードファイルあり)
目次
元の文字はこちら
単色だとこう効果がわかりずらいものもあるので、あえてグラデーションをかけております。

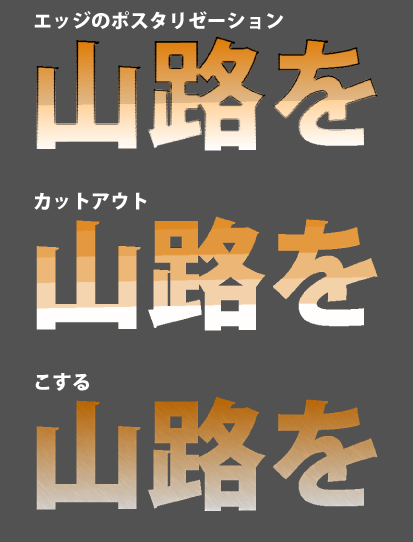
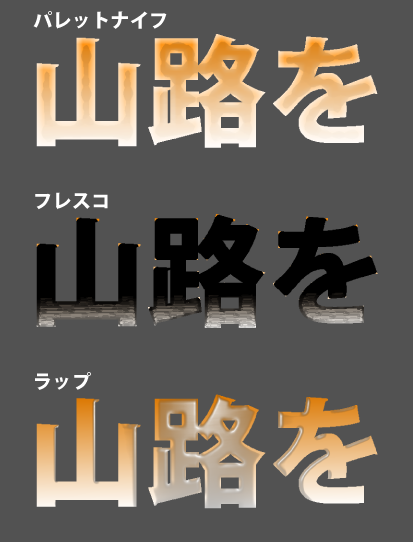
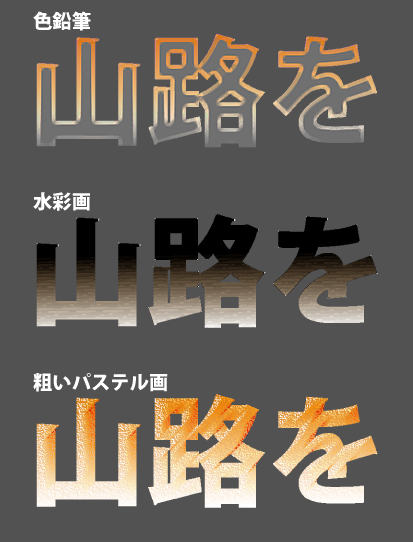
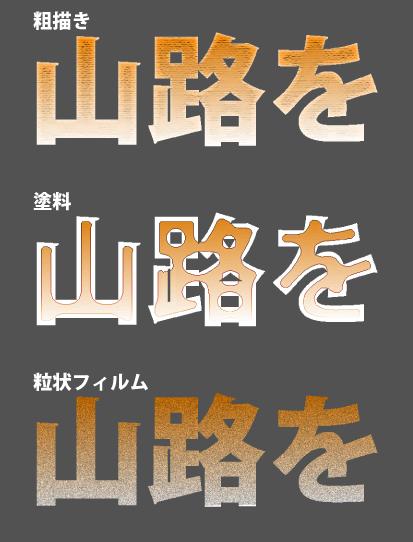
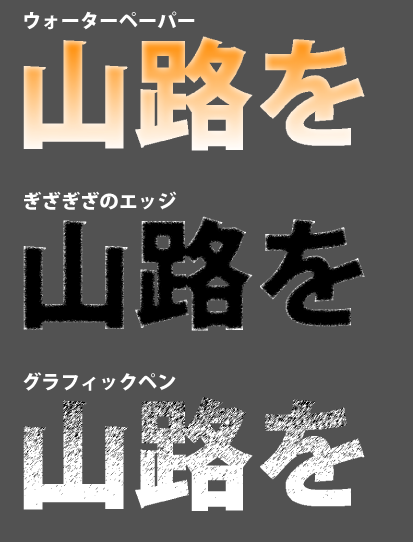
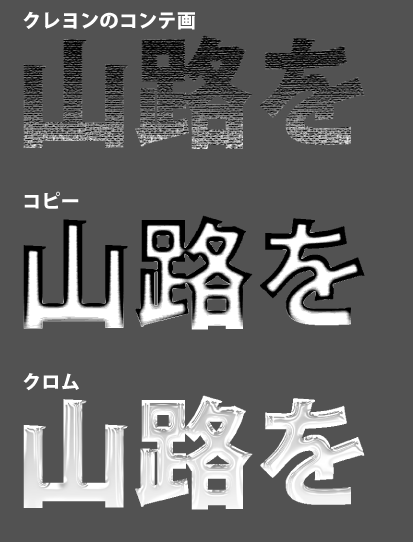
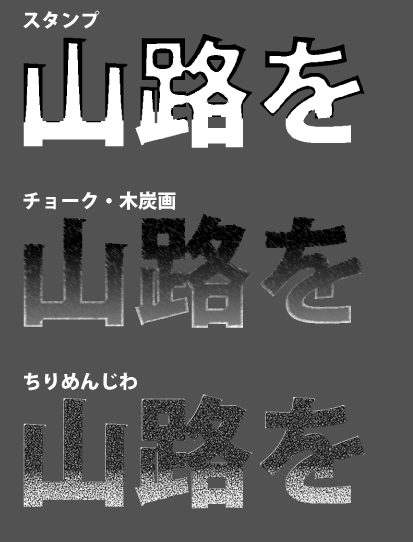
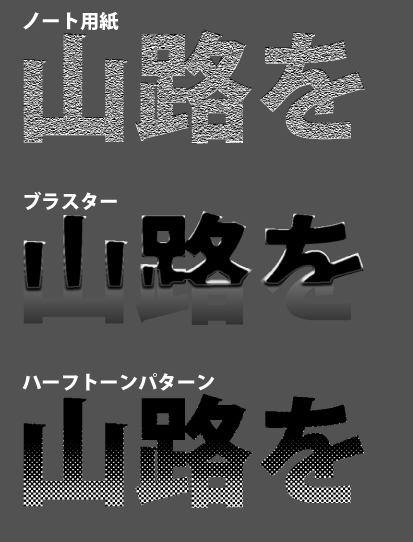
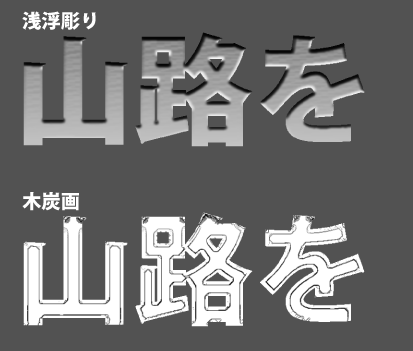
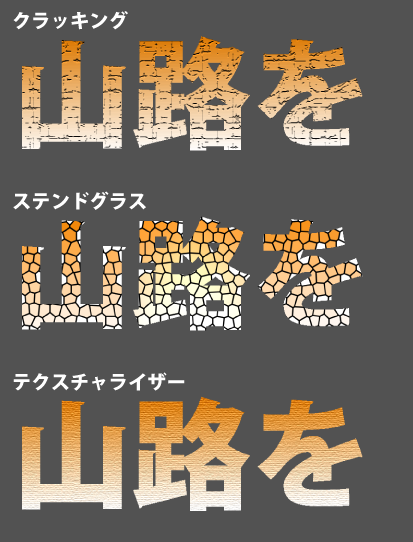
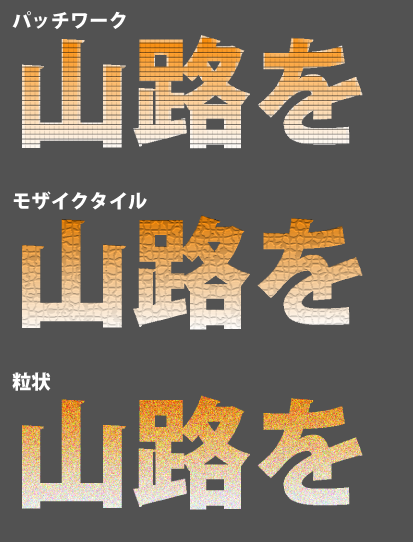
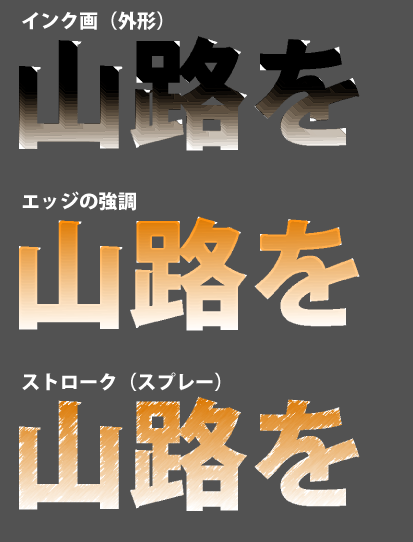
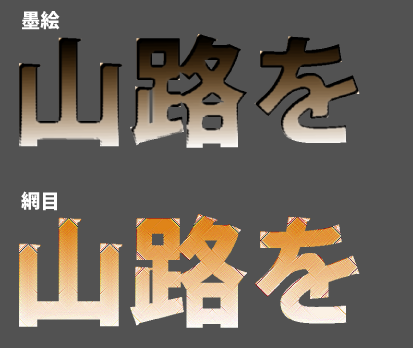
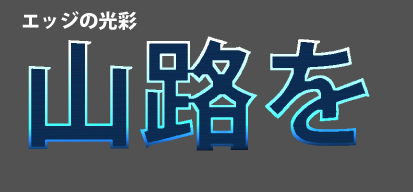
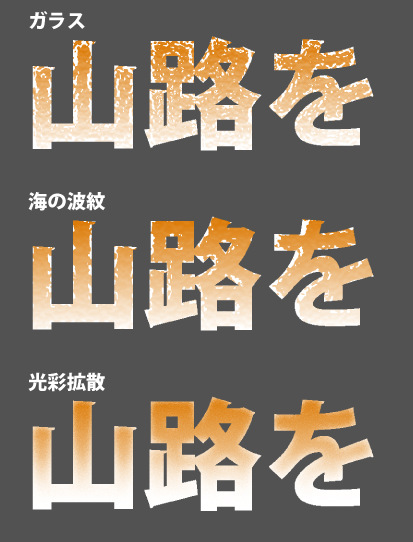
効果適用後
正直わかりずらいものもあると思います。
気になる方はページ下部よりzipファイルをダウンロードし、illustrator上で直接ご確認ください。
アーティスティック





スケッチ





テクスチャ


スポンサーリンク
ブラシストローク



表現手法

変形

ハーフトーンパターンの種類など、より細かい設定ができるものは含んでいないため後日まとめます。
ダウンロード
上記の加工文字をaiドキュメントにまとめてあります。
以下よりダウンロードいただけます。
(バージョン:cc)
psfinter_text_.zip
※このファイルの素材を利用したことによって起きるトラブルや不具合等の責任は負いかねますのでご了承ください。
補足
illustratorのPhotoshop効果はRGBドキュメントのみで実行可能です。
CMYKドキュメントでは適用できません。
まとめ
アピアランスでいくつか効果を組み合わせると、もっと表現の幅は広がります。
ただしやりすぎるとillustratorが重くなることもあるので、ほどほどにしておくことをオススメします。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。