
近年Adobeさんがもっぱら力を入れているAdobe XD。みなさんお使いでしょうか。
個人的にはまだメインのアプリケーションとして使う段階にはありませんが、アップデートの度に機能がドンドン充実し、期待感は高まるばかりです。
そのXDを使う上で、illustrator大好きっ子として一番重要視しているのは、いかにillustratorからのデータをスムーズに連携できるか。
少し前のアップデートで、illustratorのデータをコピーアンドペースト、またはファイル>読み込み からそのままインポートできるようになったので、実際どれぐらい再現性があるのか試した結果、色々気づいたので注意点をまとめました。
ちなみにアピアランスに関してはやや奥が深そうなので、別記事にまとめております。
※この情報は Illustratorバージョンが2019、XDのバージョンが19.2.22.3で検証している情報です。特にXDは頻繁にアップデートされているので、バージョン違いに伴う記事の内容の相違はご了承ください。
目次
画像の読み込みが上手くいかない時は、Illustratorで埋め込んでおこう

XDでは今現在のバージョンでは、CCライブラリからのリンクはできますが、ローカルからリンクさせる、ということができません。そのためillustrator上のリンク画像は、XDにインポートすると埋め込まれます。
そしてこのリンク画像の読み込みが、時々おかしなことになりました。
まず、クリッピングパスまたはレイヤーマスクを使った切り抜きpsd画像を読み込んだ時、適切に表示されないことがありました。
また、そもそものリンク画像がうまく読み込まれず抜けてしまうこともありました。(mac のOSはSierra。その後mojaveだと問題なく読み込んでくれました。XDのバージョンは19.2.22.3。)
ということで画像が上手くillustratorからインポートできない時は、 とりあえずillustrator上で埋め込んでからXDにもっていけば大丈夫です。
埋め込みに便利なスクリプト
Illustrator上で画像を埋め込むには、通常リンクパネルから行いますが、数が多いと手間です。
そんな時、こちらスクリプトを使うと便利です。一発ですべての画像を埋め込んでくれます。
【無料】すべてのリンク配置を強制的に埋め込むスクリプト #Illustrator #scripting : GOROLIB DESIGN #はやさはちから
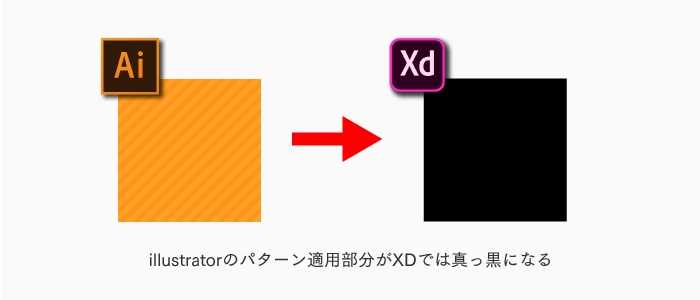
パターン適用部分は真っ黒になる

Illustratorでデザインを行う上で頻繁に使うであろうパターンですが、XDにはパターンがないため読み取ってくれず、真っ黒になるという現象が発生。
解決策としては、 Illustratorでパターンを使ったところをラスタライズする、または分割・拡張するぐらいでしょうか。
もしくはCCライブラリからリンクさせるか。
いずれにしろ、ひと手間必要です。
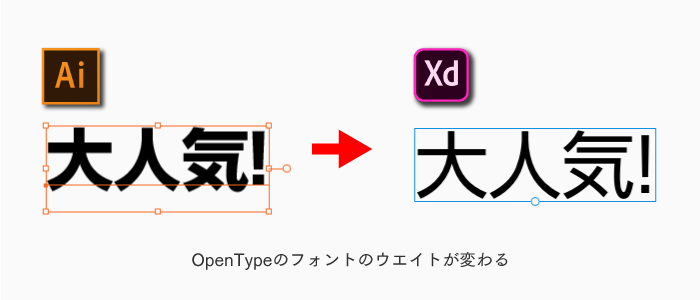
フォントはウエイト(太さ)が変わることも

Illustrator上で新ゴ Bになっているテキストが、インポート後のXD上では新ゴ Rとして読み込まれていた事に気付き、他のウエイトも試した結果、全て新ゴRになってしまいました。
いくつかフォントを試した結果、どうやらOpenTypeはデフォルトのウエイトになってしまうようです。
ちなみにTrueTypeの場合はウエイトまでしっかり読み取ってくれました。
シンボルはグループとして扱われる

共通部分の管理に便利なシンボル機能は、XDでもバージョン19.2において「コンポーネント」として進化を遂げ存在しておりますが、illustratorから読み込んだシンボルは単純にグループオブジェクトとして読み込まれるようです。
したがってXDのコンポーネントとして扱いたい場合は、手動で再設定の必要があるようです。
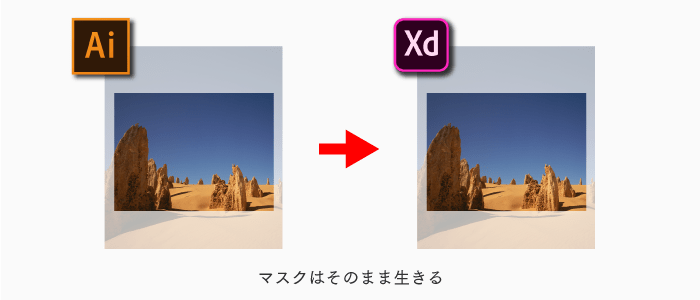
マスクは生きる

illustratorでマスクをかけたオブジェクトは、XDでもそのままマスクが生きたまま読み込めました。
スポンサーリンク
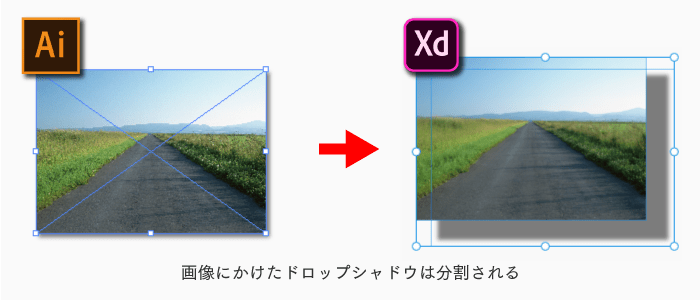
画像にかけたドロップシャドウは分割される

テキスト、パスオブジェクトにかけたドロップシャドウは、そのままXDのドロップシャドウ設定に引き継がれましたが、画像にかけたドロップシャドウは、画像とシャドウのオブジェクトが分割されてしまうようです。
その他アピアランスは作り方で変わる
上記のシャドウもそうですが、画像とパスオブジェクト及びテキストでアピアランスの引き継がれ方に差があるようです。
冒頭でもお伝えした通り、アピアランスはやや奥が深そうなので、別記事にまとめております。
まとめ
今はスムーズにいかない部分も少しづつ改善されていくとおもいますが、 現時点では完全なる連携とはまだまだいかない、というのが個人的な感想です。
ただ、Adobeさんが注力してるのは間違いないので、今後ますます Illustratorとの連携も便利になっていくことでしょう!
スポンサーリンク
コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。