
主にDTPのデザインの仕事をしていると、初校で提出したモノが一発OKになることは少なく、大抵なにかしらの修正が入ってきます。
そして修正した後の校正はとても大切ですよね。
修正のヌケモレはクライアントの信頼を損失してしまいます。ゆえにしっかりチェックしたいところ。
通常は、修正指示書の元原稿を出力して、内容を確認しながら修正、そして蛍光ペンなどでチェックすると思うのですが、よくよく考えると、原稿とモニターを何度も何度も往復するのは面倒です。
ということで、今回らMacに標準で搭載されているアプリケーション「プレビュー」を使って修正を効率的に行う方法をご紹介。
なるべく動作を減らしたい
会社によって色々ルールがあると思うのですが、改めてフローを整理すると恐らくこんな感じではないでしょうか。
- 修正指示の原稿を出力
- 修正箇所を確認
- 画面を見て修正
- 原稿に蛍光ペン等でチェック
- また次の修正箇所を確認して修正
これを終わるまで繰り返す。
普通のことだと思うんですが、面倒に感じてしまうことがあります。
何が面倒なのか
1つめは、冒頭でも書いたとおり画面と原稿を何度も見比べることによる頭の上げ下げの動作。
2つめは、蛍光ペンで原稿をチェックする動作。
何度も何度もこの動作をするのが嫌になる時があります。
3つめは、指示書のページ数が多い時、いちいちそれをめくる動作。
なんかもっとスマートな方法はないのか。
プレビュー.appを使えば視線だけ動かせばいい
そんなときに便利なのがMacに標準装備してある「プレビュー.app」です。
AdobeのAcrobatは、多機能ゆえか重いですが、このプレビューならpdfをサクサク開いてくれます。
これを使えば、いちいちモニターとデスクを何度も首を往復させて指示書を見る必要がなくなり、モニター上で視線動かすだけで修正箇所を確認でき、すぐに作業にかかれます。
指示書が数枚に渡る場合は、Command+6でインデックスを表示させておけば現在地もすぐわかります。
いちいち紙をめくる動作からも解放されます。
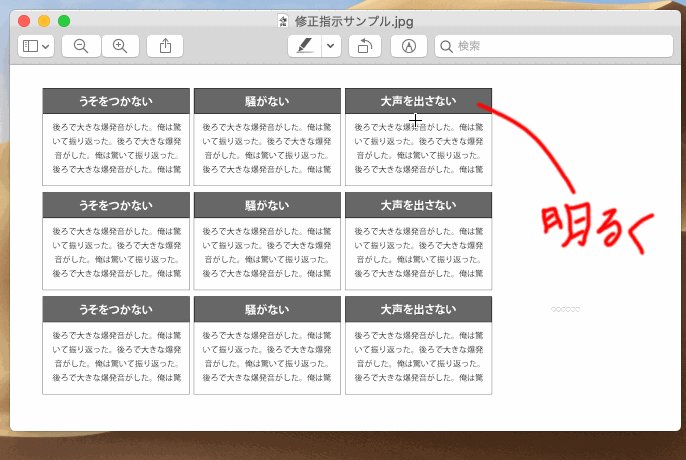
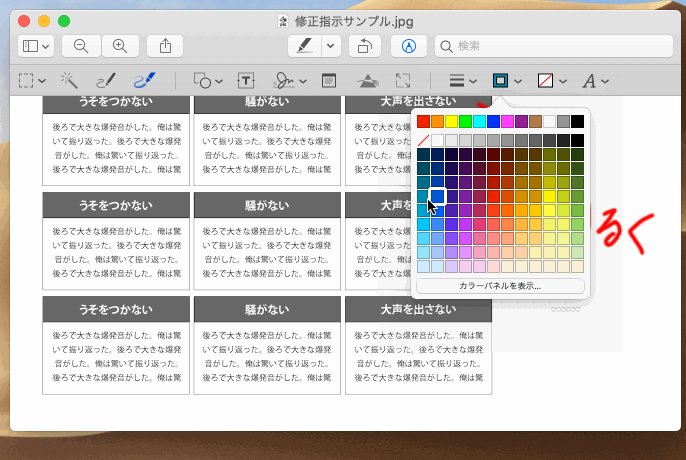
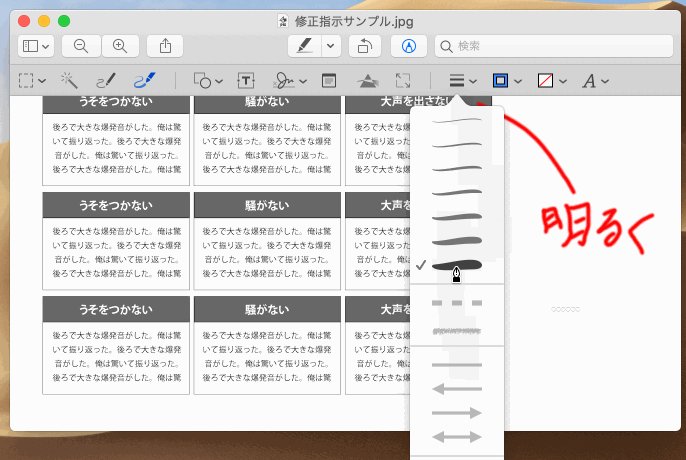
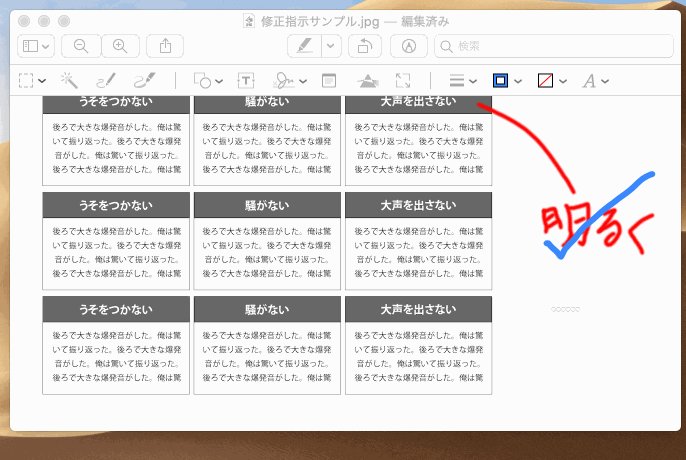
修正したらプレビューのペン機能でマーク
「そうは言っても、モニターだと修正したところにマーカーつけられないじゃん」と思っても大丈夫。
プレビュー.appにはペン機能がついているんですね。
これを使えば画面上でPDFにチェックできます。
下の動画のような手順で、蛍光ペンで指示書をマークするように、プレビュー上の指示書をマークすることができます。

シングルモニターだと狭くなるけど、アプリは隠さないほうがいいかも
できればデュアルモニターがベストでしょうが、会社となると、個人の一存では決められない場合もあるかと思います。
じゃあシングルモニターじゃこの方法は無理かというとそうでもありません。なかなか狭いですが。
シングルモニターの場合はプレビュー.appとデザインアプリを縦に半分づつならべれば、文字訂正ぐらいならいけると思います。
アプリのどっちかが隠れてる状態だと、アプリの切り替えがかえって面倒になってしまうので、狭くとも並べた方がスムーズな気がします。
##最後は必ず印刷してチェックしよう
これまで散々プレビューを推してきましたが、それはあくまで作業を効率化するためのお話です。
モニターだけだと指示を見落とすこともよくありますので、抜け漏れを防ぐ意味でも最終的には出力してチェックすることをお勧めします。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。