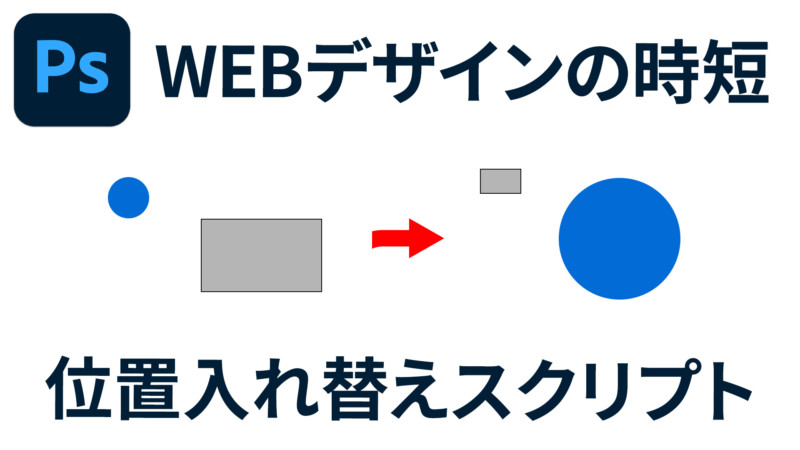
【Photoshop jsx】WEBデザインの時短に!位置(座標)入れ替えスクリプト4種セット(左上軸・中心軸・比率維持してサイズごと/高さ基準・幅基準)
- 2020/12/31
- スクリプト, Photoshop
- Photoshopスクリプト
- コメントを書く

Photoshopでデザインをするのは苦手なので、なんとかPhotoshopをillustrator化しようとしています。
illustratorだとカンタンにできる標準機能や、illustratorの便利なスクリプトと同じようなものをPhotoshopで探しているのですが、見当たらないものも多々あり。その中の一つに「レイヤーの位置(座標)を入れ替える」というものがあります。
デザインをしていると、オブジェクト(レイヤー)の位置を入れ替えたくなるシーン、多々ありますよね。情報の優先度が変わったり、パーツや画像を差し替えたかったり。
illustratorだと該当する機能のスクリプトがあって、でデザインする場合でもインフラレベルで頻繁に使うため、どうしてもPhotoshopで同じものがほしい。ということで作りました。
主な機能と使い方
まずは動画をご覧ください。(音無し)
今回のスクリプトは全部で4種類です。
- 左上を軸に入れ替え
- 中心を軸に入れ替え
- 比率を維持して、サイズごと入れ替え(幅基準)
- 比率を維持して、サイズごと入れ替え(高さ基準)
使い方はカンタン。いずれもレイヤー2つ選んで実行してください。グループでも可能。グループの場合は、グループ全体ではなくグループのトップのみを選んで実行してください。
1と2は単純に入れ替えの軸が違うだけです。
3と4は、比率を維持したままサイズごと入れ替えることができます。コイツが便利でして、例えばアイコンやロゴ等、なにかパーツを差し替えたいときなどに重宝します。画像の差し替えにも使えます。ただしマスクしているレイヤーは、選択レイヤーが一つと認識されないことがあるため、スマートオブジェクト化して利用することをおすすめいたします。
ダウンロード
このスクリプトは有料となります。以下よりダウンロードをお願いいたします。
https://efficiencydesign.booth.pm/items/2638673
検証について
mac os mojaveのPhotoshop cc 2021で検証済みです。
免責事項
・このページで配布しているスクリプトを無断で転送・販売・配布することは禁止です。
・アプリケーションのバージョンアップの内容によって利用できなくなる場合がありますのでご了承ください。
・このスクリプトによって起きるいかなる不具合や損害も、販売者は責任を負いません。ご利用の際は自己責任にてお願いいたします。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。