- Home
- illustrator, スクリプト
- 【illustrator】アートボードの『リサイズ』を便利にしてくれるスクリプトまとめ5選
【illustrator】アートボードの『リサイズ』を便利にしてくれるスクリプトまとめ5選
- 2019/10/1
- illustrator, スクリプト
- コメントを書く

illustratorのアートボード関連スクリプトまとめ3回目です。
前回はアートボードを新しく作成するのに便利なスクリプトをまとめました。
今回はアートボードを「リサイズ」するのに便利なスクリプトです。
DTPの場合、仕上がりサイズが確定したらアートボードをリサイズするシーンはそう多くないと思いますが、webだと頻繁にありますよね。
標準機能では、アートボードツールを使うか、または オブジェクト > アートボード > 選択オブジェクトに合わせる などの方法でリサイズできますが、シーンによってスクリプトを使わけると、よりスマート&スピーディにリサイズをすることができます。
といことでアートボードリサイズ系のありがたいスクリプトを5つほどご紹介。
目次
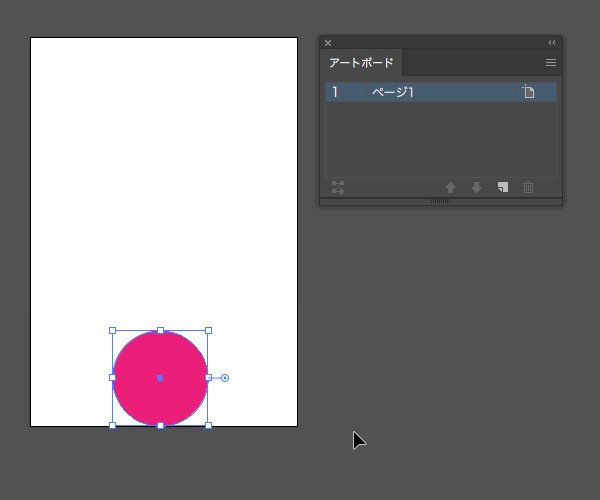
アクティブアートボードの下端を選択オブジェクトの下端に合わせてフィットしてくれるスクリプト

WEBサイトのページは情報が増えれば増えるほど下に伸びていきますよね。それを Illustratorでデザインすると、当然アートボードは追ってきてくれないので普通は手動で伸縮させるしかない。これが面倒。
このスクリプトを使えば、選択オブジェクトの下の座標にアートボードの下を合わせてくれるので、面倒なアートボードの伸縮から解放されます。
IllustratorでWEBデザインをするなら絶対使いたいスクリプトです。
Webデザイン中にいつも気になるアートボードの高さをすぐにピッタリさせるスクリプト #Illustrator #scripting : GOROLIB DESIGN #はやさはちから
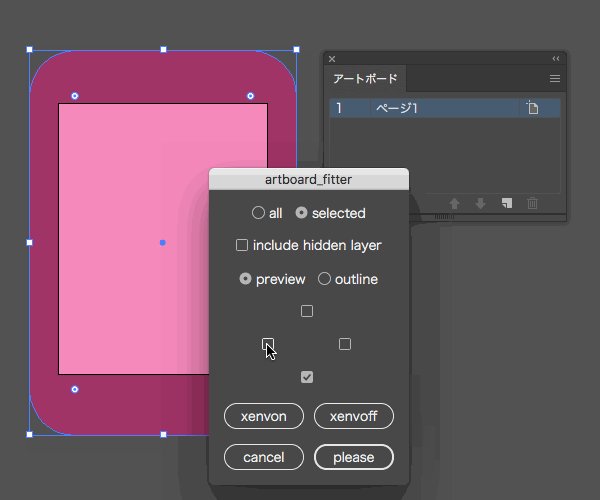
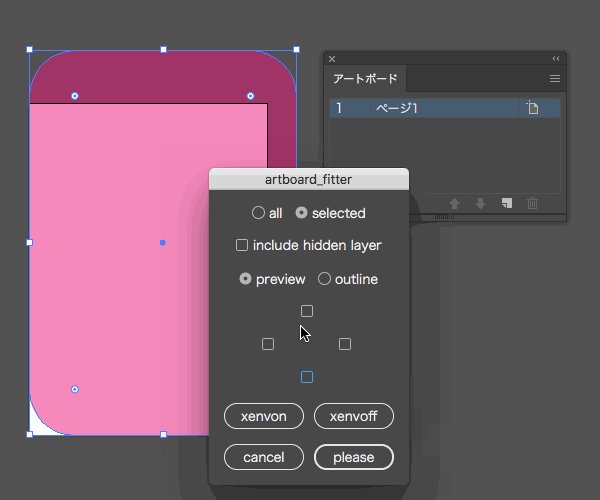
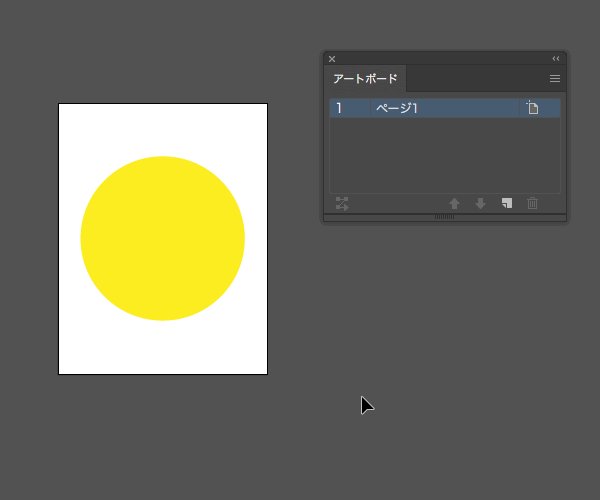
アクティブアートボードの四辺のどこでも、選択オブジェクトのそれにフィットしてくれるスクリプト

上記のスクリプトはアートボードの下だけをフィットさせましたが、こちらは選択オブジェクトの上下左右どこにでもにアートボードをフィットさせることが出来るスクリプト。
Webデザインをしていると、アートボードの上端も伸ばしたいときがあるので便利です。
フィットさせたい辺を自由に選択できるのがうれしいですね。
Illustrator:アートボードを「フィッ」とするやつ / 車車車く本牛勿 -Rollin’ Real-
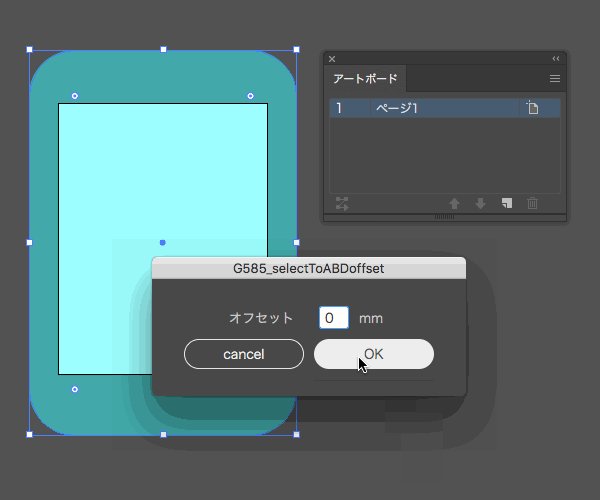
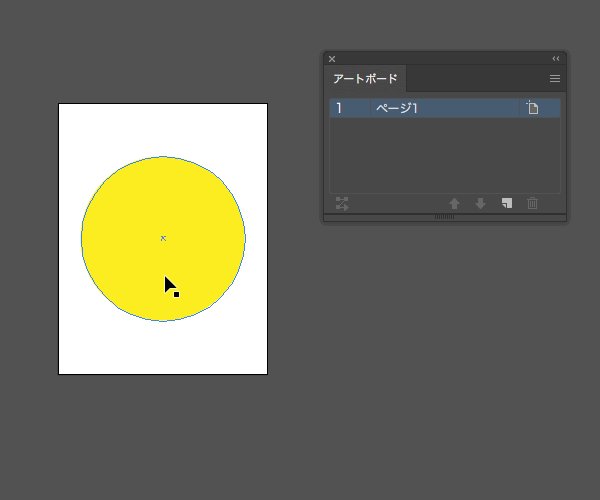
アートボードをマージン付きで広げるスクリプト(マージン均一)

アートボードを選択オブジェクトサイズにリサイズする機能は標準でできますが、それに加えさらにマージンも指定できるスクリプト。
手動でマージン分を数値入力で広げるのは手間ですが、これなら一発です。
アートボードを選択オブジェクトにオフセットを加えたサイズに変更するスクリプト #Illustrator #スクリプト : GOROLIB DESIGN #はやさはちから
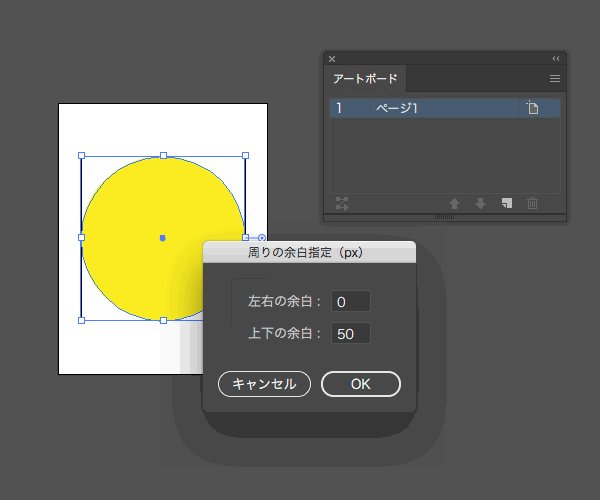
アートボードをマージン付きで広げるスクリプト(天地左右のマージン別設定可)

上記同様、アクティブなアートボードを、選択オブジェクトを基準にリサイズすることができるスクリプトですが、こちらは天地と左右のマージンを別々に設定できます。
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト | Webrandum
グループ化されたオブジェクトからリサイズ&リネームしてくれるスクリプト

リネーム編でもご紹介したスクリプト。
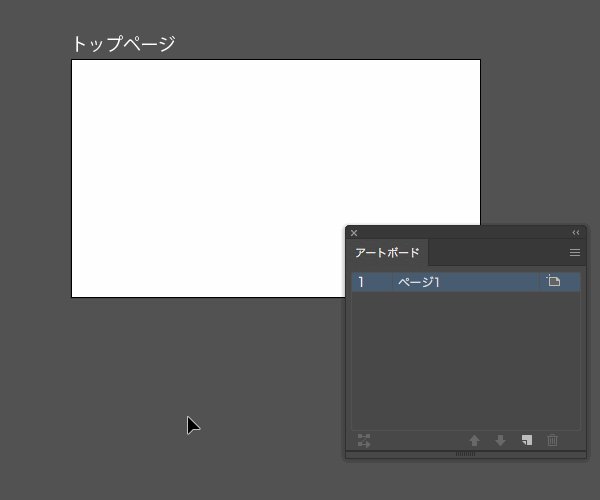
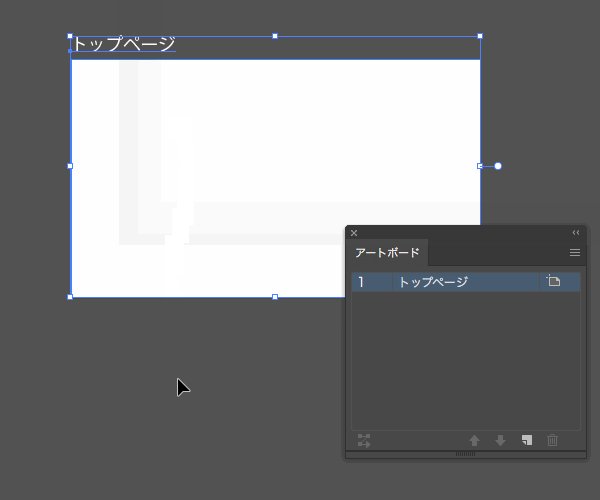
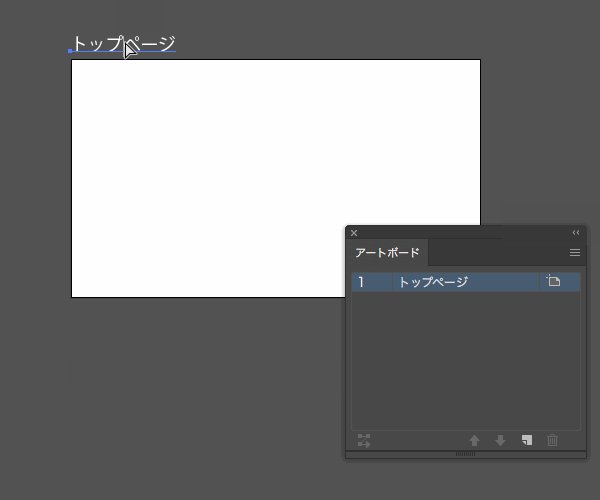
四角形とテキストがグループ化し、それを選択してスクリプトを実行すると、アクティブなアートボードをリサイズ&リネームすることができます。
リネームとリサイズが1つのスクリプトで管理できるのは便利です。
アートボードを調整する – Modify Artboard | 3flab Illustrator Scripts
まとめ
illustratorでwebデザインをされる方なら、「一番最初に紹介したアクティブアートボードの下端を選択オブジェクトの下端に合わせてフィットしてくれるスクリプト」はかなりの頻度で活躍すると思うので、ショートカットを設定しておくといいですね。
■アートボードスクリプト関連記事
* 【illustrator】アートボードの『リネーム』が楽になるスクリプトまとめ5選 | 0.5秒を積み上げろ
* 【illustrator】アートボードを『新しく作成』するのに便利なスクリプトまとめ8選 | 0.5秒を積み上げろ
* 【illustrator】アートボードの『リサイズ』を便利にしてくれるスクリプトまとめ5選 | 0.5秒を積み上げろ
* 【illustrator】主に『DTP』で重宝しそうなアートボード関連の便利スクリプトまとめ8選 | 0.5秒を積み上げろ
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。