- Home
- illustrator, 標準機能のおさらい, Photoshop
- Illustratorでロゴやタイトル文字の加工を効率的にPhotoshopと連携させる方法 〜CCライブラリ編〜
Illustratorでロゴやタイトル文字の加工を効率的にPhotoshopと連携させる方法 〜CCライブラリ編〜
- 2019/12/30
- illustrator, 標準機能のおさらい, Photoshop
- illustratorとPhotoshop連携, CCライブラリ
- コメントを書く

この記事は Illustrator初心者〜中級者向けを想定とした記事です。
タイトルや背景など、 Photoshopには Illustratorでは難しい表現が可能。表現力が増すので、何かと Illustratorと連携することが多いと思います。
ただ、アプリケーション間の連携は意外と手間です。
例えばタイトル加工。
CCライブラリを使わない場合のフローだと、
Illustrator上でおおよそのサイズを決める
↓
Photoshopに切り替えて、新規カンバスを作製。タイトルをデザインし、保存
↓
Illustratorに配置→位置を調整する。
ザッとこんな感じでしょうか。
CCライブラリが導入されてからは、この連携がスムーズになりました。
そこで、CCライブラリを使った、IllustratorとPhotoshopを効率化かつスムーズに連携させる方法を、整理してみました。
目次
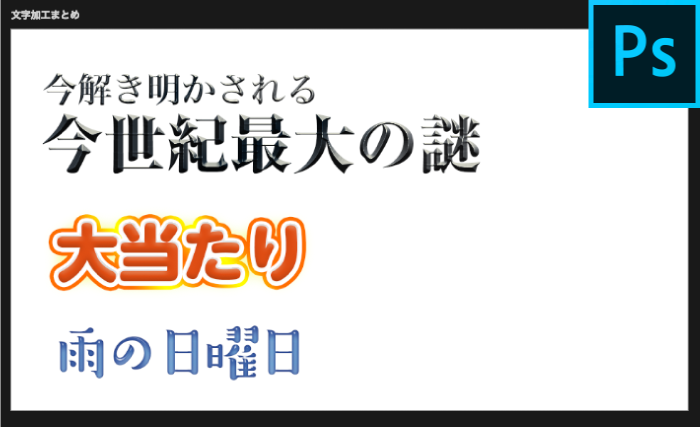
タイトル加工素材を1ファイルにまとめたPSDを用意

Photoshopに限ったことではありませんが、イチから作るよりも、前作った素材を流用して改変する方が効率がいいですよね。
ということで、自分で加工したものでもいいですし、ネットで公開されているフリー素材のPSDなど、すでに加工してあるタイトルを1ファイルにまとめておくと便利です。
最終的に印刷物で使うとしても、この時点ではRGBファイルにしておきます。
なぜならば最初からCMYKにしてしまうと使えるフィルターが限定されるため、加工の幅が狭まってしまいます。
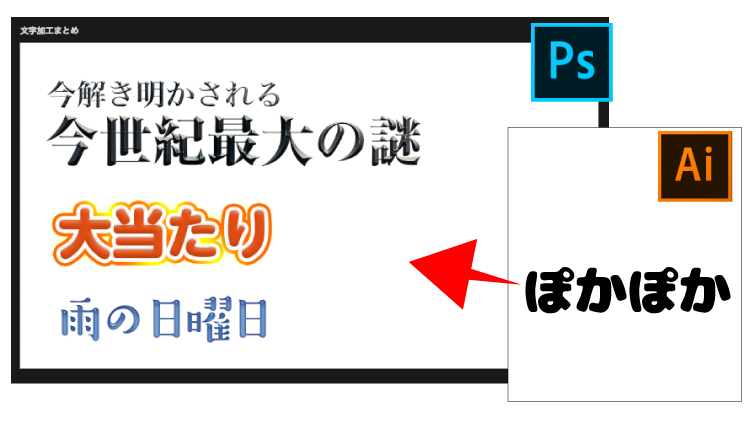
illustratorから用意したPSDにテキストをコピペ

illustrator上でタイトルの大きさやフォントがざっくり決まったら、それをコピーしてタイトル加工素材のPSDファイルにペーストします。
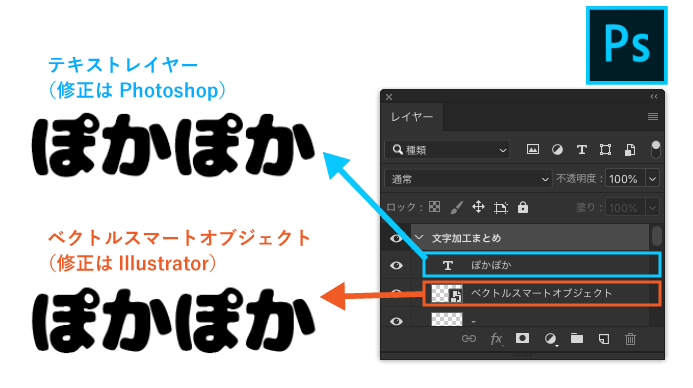
【補足】ペーストの方法を使い分けよう
Photoshopへのペーストの仕方で、修正時の効率が大きく変わってきます。ペースト方法の違いを把握して修正に強いデータにしておくことが大切です。

シンブルなテキストの場合
そんなに複雑な形ではない単調なテキストなら、テキストレイヤーとしてペーストしておくと良いです。文字内容の修正があった場合にPhotoshop上でサッと文字を打ち替えることができます。
複雑なロゴなどの場合
illustrator上でしっかり作り込んである複雑なロゴなどをPhotoshopで加工を加える場合は、スマートオブジェクトとしてペーストしておくと良いです。そうすれば、修正があった時にIllustrator上で修正できるので楽です。
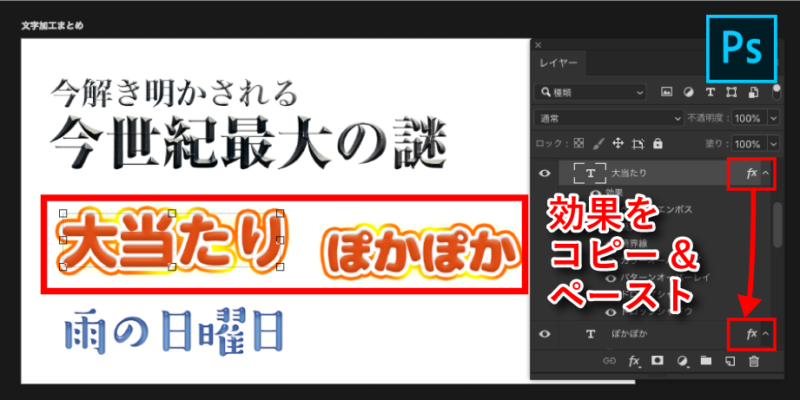
Photoshopで、イメージに近いタイトルのレイヤー効果を複製・適用

ペーストしたテキストに、ストックしてある加工文字の中から適切なイメージを選び、レイヤー効果を複製・適用させます。
Photoshopのスタイルに登録しとけばいいのでは?
「いちいちファイルにまとめなくてもスタイルに登録しておいて、適用させればいいのでは?」という考え方もあります。
もちろんその通りでスタイルも使うことがありますし、その方が早いならそれでいいと思います。
ただ、タイトル加工の場合、スタイルパネルだけでは適用後のイメージがしづらいこと、フォントのイメージが見えないこと、いちいちスタイルを適用させるのも手間なこと、などの理由から私の場合は今のところこの方法をとっています。
この辺は自分に合ったスタイルを見つけるのがいいですね。
レイヤー効果を調整
ストックした素材の加工をそのまま流用するのがよろしくない場合も多々あると思うので、もとの効果をベースとして、再度調整します。
CCライブラリに登録

加工の調整が終わったら、その文字だけを選んでCCライブラリにドラッグドロップで登録します。
スポンサーリンク
印刷用の場合はCMYK変換
ライブラリに登録した時点ではRGBのままです。印刷データに配置するなら、該当のライブラリをダブルクリックし、CMYKに変換します。
イラレで配置。修正時、CCライブラリ画像のクセに気をつけよう
登録した素材をCCライブラリからドラッグドロップで Illustratorに加工した素材を配置させれば完成です。
修正時の注意
以前ツイートしたのですが、CCライブラリを修正する時はひとクセあるようなので覚えておくと良いかも。
CCライブラリからのリンクについて。
パネル内の素材をダブルクリック、またはリンクパネルの「オリジナルを編集」だと、CCライブラリ内の画像を開くが、「画像をオプション+ダブルクリック」 だと内部ファイル?が開いてしまい、これを編集しても内容が反映されないみたい
#イラレ知恵袋 #イラレtips pic.twitter.com/zFjFh2vo1t— 0.5秒を積み上げろ (@efficiency_d) December 13, 2019
パネル内の素材をダブルクリック、またはリンクパネルの「オリジナルを編集」だと、CCライブラリ内の画像を開くが、「画像をオプション+ダブルクリック」 だと内部ファイル?が開いてしまい、これを編集しても内容が反映されないみたい
#イラレ知恵袋 #イラレtips
場合によってはローカルリンクとして貼り直そう
CCライブラリは、共有設定をすれば他の人とライブラリ内の素材を共有できますが、していない人にデータを渡す時は、リンクをCCライブラリからローカルリンクにする必要があります。
デザインデータが校了になった時点で一括で収集する場合は、CCからついた「パッケージ」を使えば、全てのリンクを収集してくれます。
パッケージ時の注意
修正時と同様に、illustratorのパッケージ機能でローカルリンクさせた時もひとクセあるようなので覚えておくと良いかも。
CCライブラリからリンクさせた画像をパッケージ(ローカルリンクに)すると、ファイル名が変わる。これを防ぎたい場合は、corecaraさんの「リネーム再配置」というスクリプトでローカルリンク化するといいかも https://t.co/OTSdgBSQKE
#イラレ知恵袋 #イラレtips pic.twitter.com/q50F1GEobr— 0.5秒を積み上げろ (@efficiency_d) December 21, 2019
#イラレ知恵袋 #イラレtips
まとめ
CCライブラリはillustrator←→Photoshop間だけでなく、Adobeの様々なアプリケーションと連携可能です。機能を把握して使いこなせば効率が上がるのは間違いなし。ぜひ活用しましょう。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。