- Home
- illustrator, スクリプト
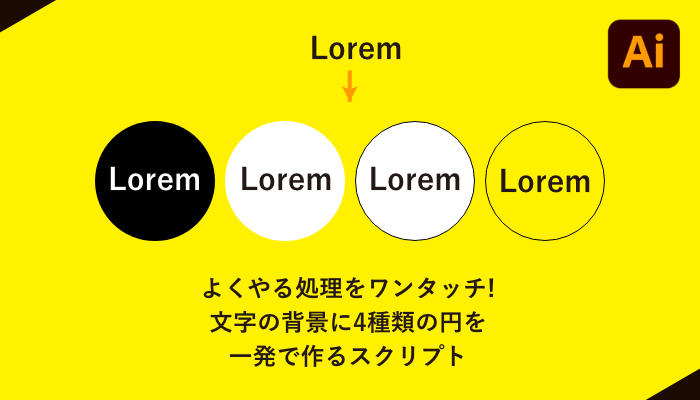
- 【illustrator jsx】よくやる処理をワンタッチ! 文字の背景に4種類の円を一発で作るスクリプト
【illustrator jsx】よくやる処理をワンタッチ! 文字の背景に4種類の円を一発で作るスクリプト
- 2020/12/29
- illustrator, スクリプト
- テキスト加工, illustratorスクリプト
- コメントを書く

補足情報や、目立たせたい情報を円で囲む処理ってオーソドックスで、DTPでもwebでもよくやりますよね。
だた、テキストの後ろに円を描画して位置を微調整するのは結構面倒です。
ちなみに文字の後ろに四角形の枠を囲むのを便利にするスクリプトの記事を書きましたが、今回それの円バージョンです。
こんかいのスクリプトは主にこんな機能
- 複数テキストに対して同時に円を描画可能
- ベタ抜き、白マド等4種類から選べる
- テキストの両端からの距離(パディング)を設定できる
- 複数選択の場合、選択中のテキストのなかの最大、最小のどちらかに合わせる機能を搭載。
- 色はもとのテキストのカラーを活かせる
使い方
今回のスクリプトも、上記の長方形を描画するスクリプトと同じ用にポイントテキストを選択して実行します。
使い方は文字の後ろに四角形の枠を囲むのを便利にするスクリプトと同様、ポイントテキストを選択して実行します。
詳しい使い方は出てくるダイアログを見ればなんとなくわかると思います。
ダウンロード
このスクリプトは有料になります。以下よりダウンロードをお願いいたします。
https://efficiencydesign.booth.pm/items/2638900
検証について
mac os mojaveのillustrator cc 2021で検証済みです。たぶんwindowsでも動くとは思いますが未検証です。
免責事項
このサイトで配布・紹介しているスクリプトを使用するにあたり、以下の項目に同意したとみなします。
・このサイトで配布しているスクリプトを無断で転送・販売・配布の禁止
・このスクリプトによって起きるいかなる不具合や損害も、サイト運営者は責任を負いません。
謝辞
gororibdesignさんの下記スクリプトをもとに制作させていただきました。
白抜き文字(地色は文字色)をサクッと作るスクリプトをどうぞ!(Illustrator)|gorolib|note
スポンサーリンク
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。