- Home
- illustrator, スクリプト
- 【illustrator】差し替えラクラク!位置(座標)を入れ替えるスクリプト7選
【illustrator】差し替えラクラク!位置(座標)を入れ替えるスクリプト7選
- 2018/6/30
- illustrator, スクリプト
- 入れ替え
- コメントを書く

Illustratorの作業において煩わしい作業は多々ありますが、その中でもよくある煩わしい作業の1つがオブジェクトの位置(座標)の入れ替えです。
例えば画像の差し替えなどは、その際たるものですよね。
Illustratorの標準の機能では座標を入れ替える機能はありません。マウスでカチカチやるしかない。
こいつは面倒くさい。
ということで入れ替え系のスクリプトをまとめました。
目次
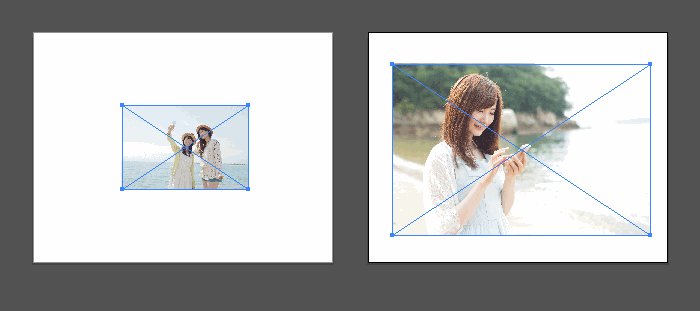
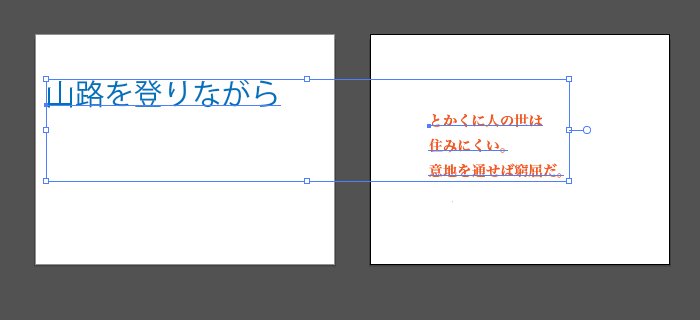
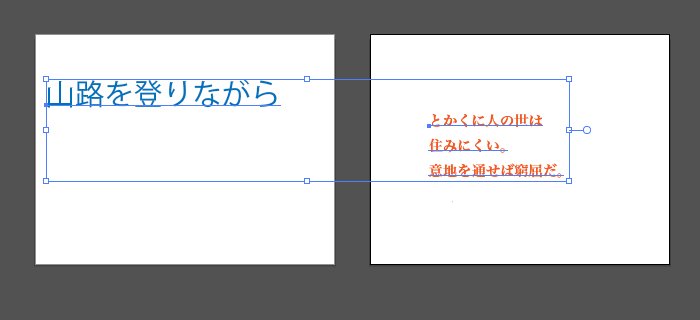
左上基準で入れ替えるスクリプト

三階ラボさんで公開されているスクリプト。
各オブジェクトの左上を基準点として位置をいれかえてくれます。
このスクリプト、マスク内のオブジェクトも入れ替えることができるので、画像の差し替えに重宝します。また、レイヤーも入れ替えてくれます。
【ダウンロードページ】
3flab
http://3fl.jp/is019
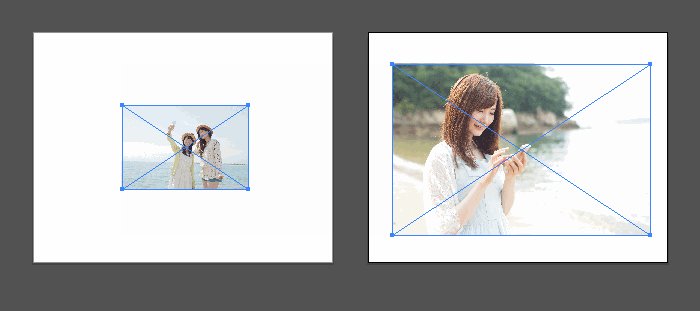
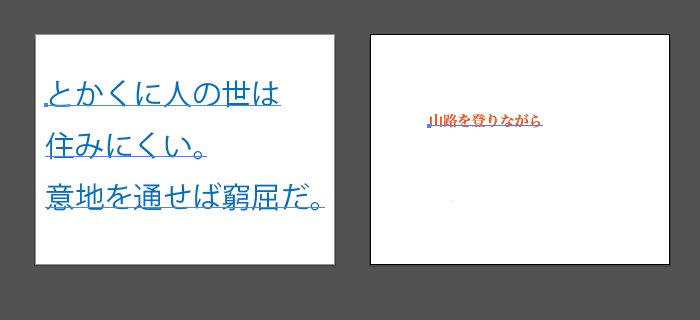
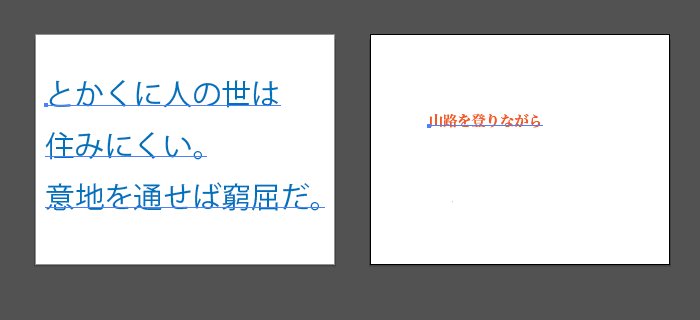
中央基準で入れ替えるスクリプト

こちらも3Fラボさんのスクリプト。
こちらは上記と同じ仕様で、基準点をオブジェクトの中央で入れ替えてくれます。
【ダウンロードページ】
3flab
http://3fl.jp/is019
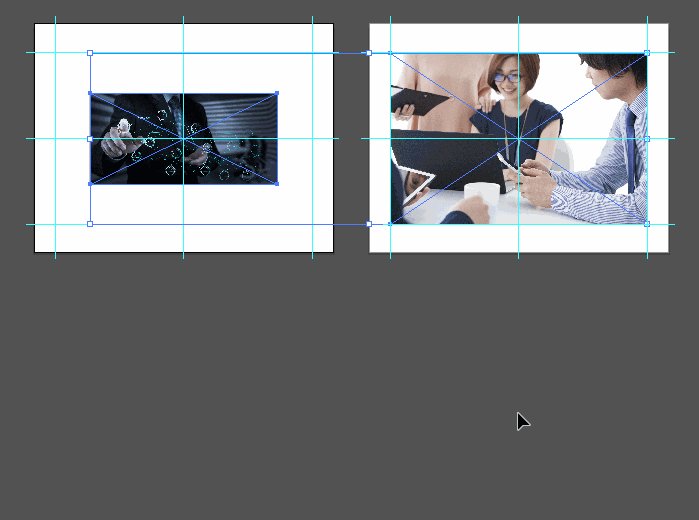
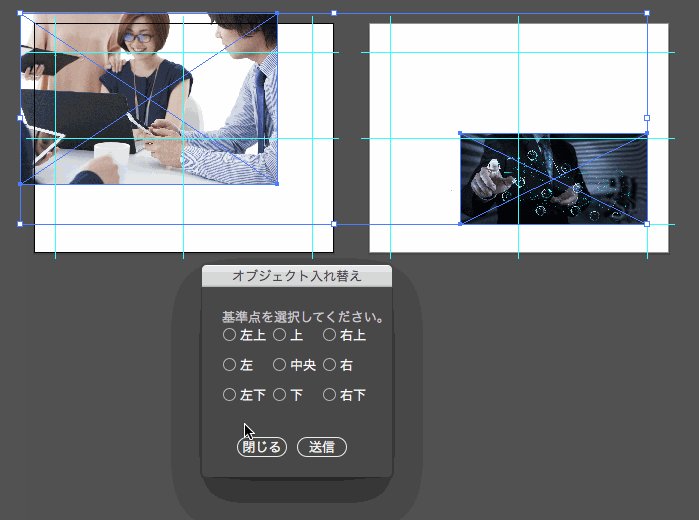
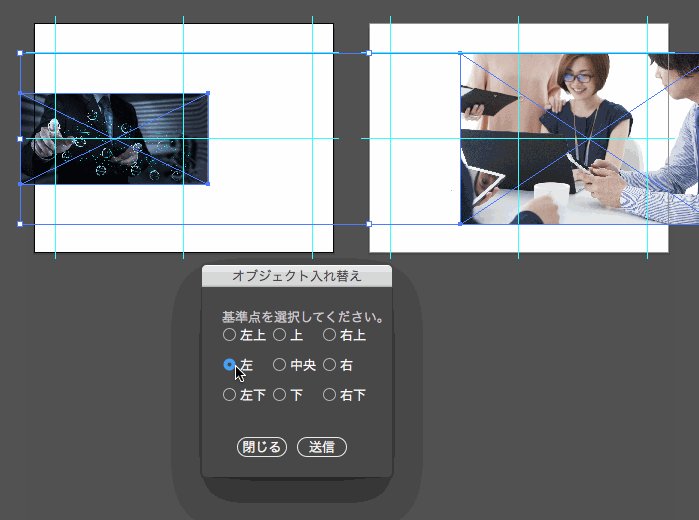
任意の基準点で入れ替えるスクリプト

Illustrator Factoryさんで公開されているこのスクリプトは、入れ替えの軸となる座標をGUIで選択・実行できます。
ただし、マスク内の差し替えには非対応。
また、グループが2つ以上重複しているマルチグループのオブジェクトには適用できないようです。
レイヤーは入れ替わりません。
それと、マスクを含めたオブジェクトの入れ替えの場合、基準点はマスク内オブジェクトの座標が基準となってしまいます。
と、いくつか制限はありますが、何かと便利です。
【ダウンロードページ】
Illustrator Factory
http://studio810.sakura.ne.jp/rss_log/index.php?no=88&color=color28
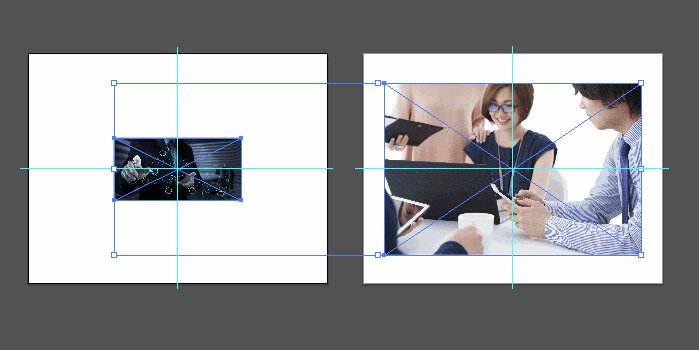
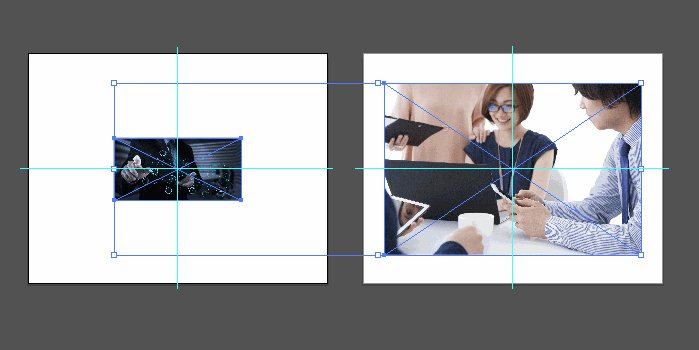
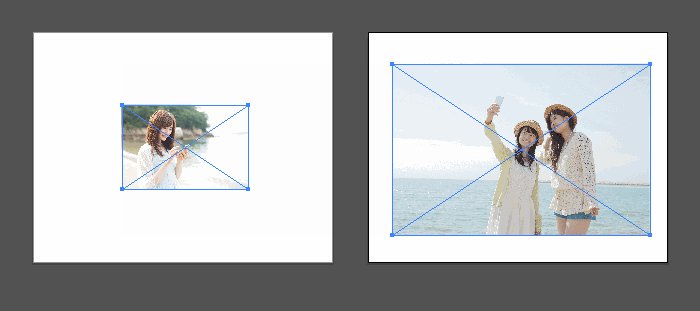
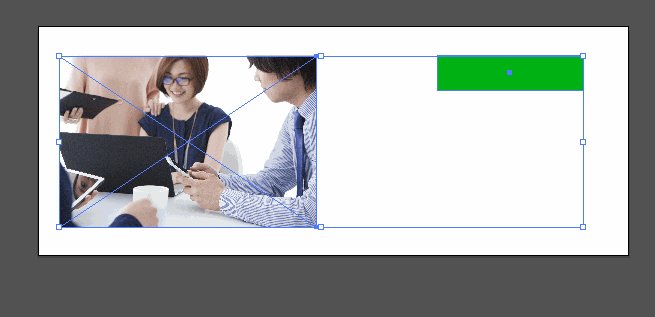
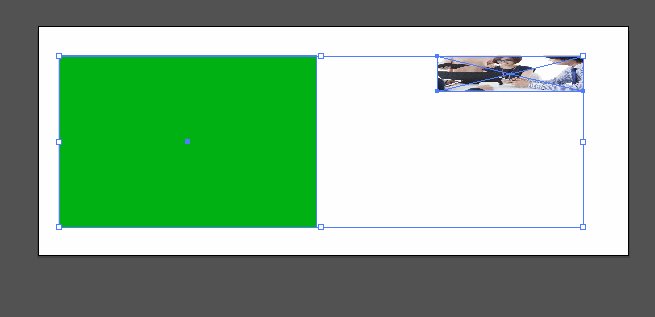
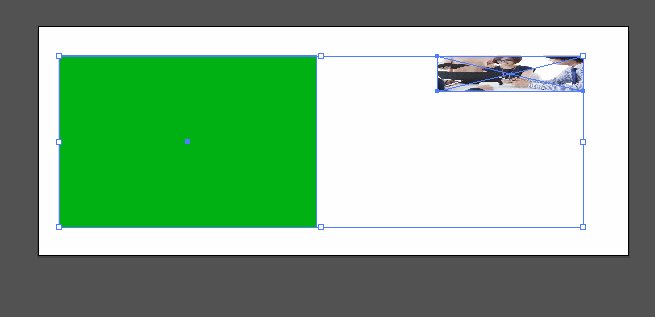
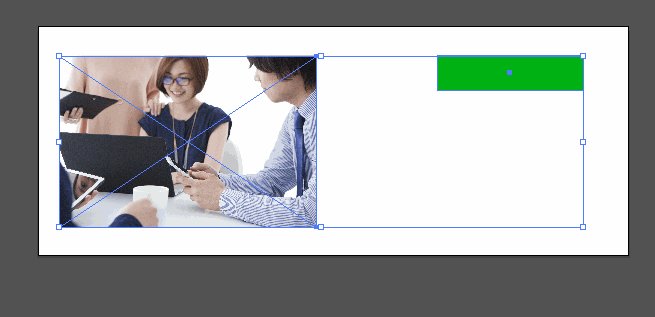
比率を維持してサイズごと座標を入れ替えるスクリプト

こちらのスクリプトは、座標も入れ替えながらさらに!
長辺または短辺に合わせて、比率を維持しつつサイズごと入れ替えてくれるスクリプト。
このスクリプトはメチャクチャ便利です。ショートカット登録必至!!
特に画像を差し替えるとき本領を発揮します。
個人的になくてはならないスクリプトの1つです。
私は画像を差し替える時、よくファインダーからドラッグドロップでIllustrator上の空いてるところに適当に配置し、このスクリプトを実行して差し替えをしています。
ちなみに長辺に合わせるスクリプトは無料、短辺に合わせるスクリプトは有料のようです。有料といってもお求めやすい価格なので、作業効率を考えたら絶対導入をオススメしたいスクリプトです。
マスク内画像対応、レイヤーも入れ替えてくれます。
【ダウンロードページ】
GOROLIB DESIGN – はやさはちから –
・長辺基準(無料)
http://gorolib.blog.jp/archives/60493208.html
・短辺基準(有料)
http://gorolib.blog.jp/archives/59962659.html
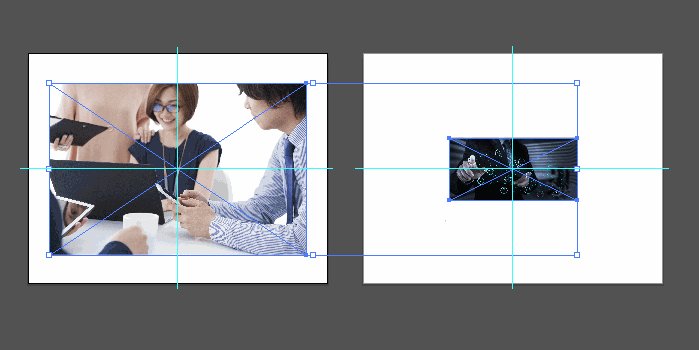
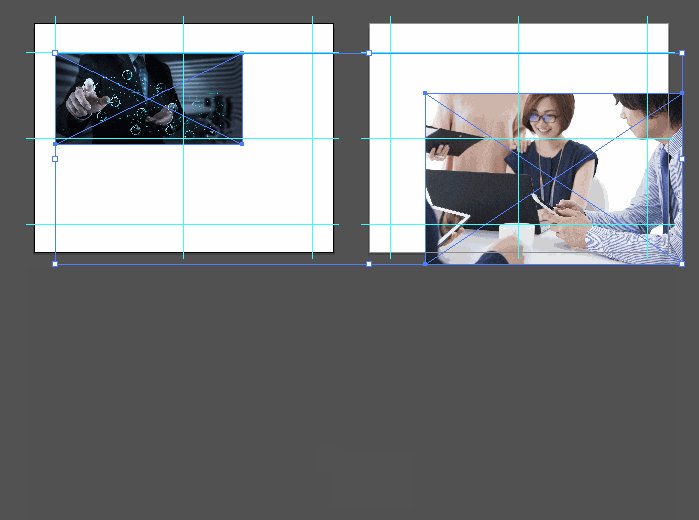
各オブジェクトの端(上端と下端、もしくは左端と右端)を軸に差し替えるスクリプト

差し替えでよくあるのは、あるオブジェクト群Aととその隣のオブジェクト群Bを入れ替えるというもの。
このAとBの大きさが同じならいいですが、違う場合は少し面倒です。入れ替えた後、アキを再調整しなければならないからです。
これまで紹介してきたスクリプトは、オブジェクトAとオブジェクトBで、同じ基準点で入れ替えを行なってきましたが、このスクリプトはそれぞれの端を基準として入れ替えてくれます。
そのため、入れ替え後のアキの調整が不要になります。

(左右パターンの場合)
上下の入れ替えと、左右の入れ替えの2つのスクリプトが公開されています。
【ダウンロードページ】
GOROLIB DESIGN – はやさはちから –
http://gorolib.blog.jp/archives/66433166.html
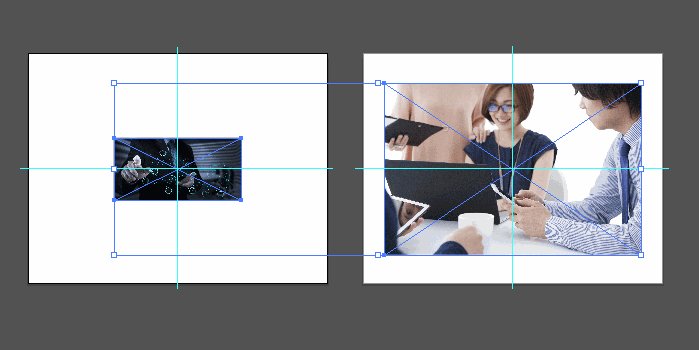
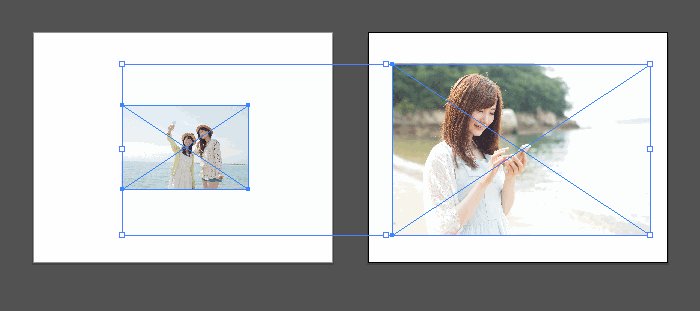
wide、heightごと入れ替えるスクリプト

こちらのスクリプトは、海外の方が作られたスクリプト。
比率を無視して互いのwide、heightごと入れ替えるスクリプトです。
個人的に利用シーンはさほど多くないですが、マスクのサイズなどを変更する時にたまに使います。
【ダウンロードページ】
WUNDES.com
http://www.wundes.com/JS4AI/
上記ページの「Download all the scripts in a single zip file」からZIPをダウンロードします。色々なスクリプトがありますが、その中の「swapObjects.js」が該当スクリプトです。
テキストの中身を入れ替えるスクリプト

コチラも三階ラボさんで公開されているスクリプト。
これは、オブジェクトの座標を入れ替えるのではなく、テキストの中身をまるっと入れ替えてくれるスクリプトです。
私はよく、キャッチコピーを複数案デザインに当て込んで見比べるときなどに利用しています。
入れ替え時、最初の文字の書式が全体に適用されるので、メリハリを付けた見出しの処理などはリセットされます。
【ダウンロードページ】
3flab
http://3fl.jp/is025
まとめ
ひとえに入れ替えと言っても、色々ありますので、状況に応じて使い分けると、また大きく作業時間が短縮できます。
よく使うものはショートカットを登録して、時短を図りましょう。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。