- Home
- illustrator, Photoshop
- Photoshopのレイヤーを 素早くIllustratorに移動する(読み込む) 5つの方法
Photoshopのレイヤーを 素早くIllustratorに移動する(読み込む) 5つの方法
- 2019/5/8
- illustrator, Photoshop
- 初心者向け, illustratorとPhotoshop連携
- コメントを書く

Illustrator大好きっ子の私ですが、しばしば仕事において支給されたPhotoshopのデザインデータの素材をIllustratorに取り込む、ということをよく行います。
が、最初の頃はスムーズに持っていく方法をよく知らず、四苦八苦しておりました。
Photoshopのレイヤー構造を、座標も含めて1発でillustratorに読み込めるツールとかあればいいのですが、そんな都合のいいものはなく…。やはり手作業でやらなければいけない。
しかし!手作業だとしても、スムーズに連携する方法は何かしらあるはず。
ということで、やってくうちに状況に合わせたいくつかの方法を見出せたのでまとめました。
目次
アセット書き出しをする
1つのドキュメントから大量に、かつ一気に素材を抽出するならアセット書き出しが便利。
Photoshopには、レイヤー名に「.png」または「.jpg」の拡張子を入れて、メニューバーから
ファイル>生成>画像アセット
を行うと、以降そのレイヤーを修正しても自動で画像を書き出ししてくれる機能が、CC2014あたりから追加されました。
開いているpsdデータが保存してある場所に、書き出し用フォルダが自動生成され、その中に自動でドンドン画像が書き出されます。
レイヤーの内容が変更される度に自動で書き出してくれる、スライスいらずのとても便利な機能。
画像アセットの詳しい使い方は、下記のページで詳しく紹介されています。
ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し
その後画像を一気にIllustratorに張り込むわけですが、finderからドラッグドロップでillustratorに画像を配置すると、全て重なってしまいます。
そんな時は以下のGOROLIB DESIGNさんのスクリプトを使うと、配置画像を一気にグリッド状にならべることができるので便利です。
【無料】列数と間隔を指定してグリッド状に整列するスクリプト #Illustrator #スクリプト : GOROLIB DESIGN #はやさはちから
選択レイヤーをクイック書き出し

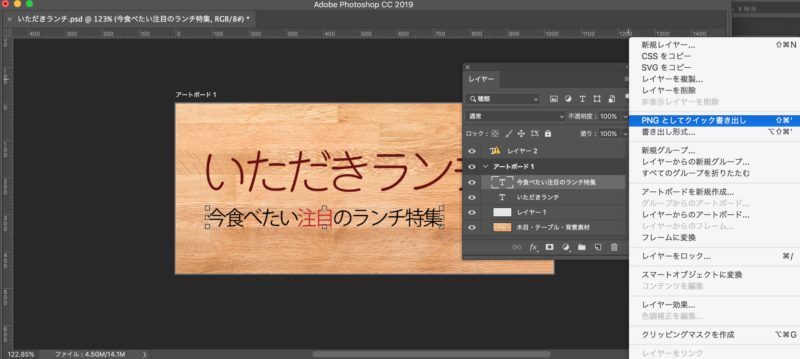
抽出したい画像が数枚なら、アセット書き出しよりもクイック書き出しのほうが早いかもしれません。
レイヤーを選択して右クリックして、「PNGとしてクイック書き出し」を実行。
サっとレイヤーを画像化できます。
サンプルの画像は、ファイル形式がpngになっていますが、
メニューバー>Photoshop CC >環境設定>書き出し
から形式を切り替えることができます。
Photoshop CC2019なら、PNG、JPG、GIF、SVGのいずれかの形式を指定できます。
PhotoshopのレイヤーをIllustratorに直接ドラッグする

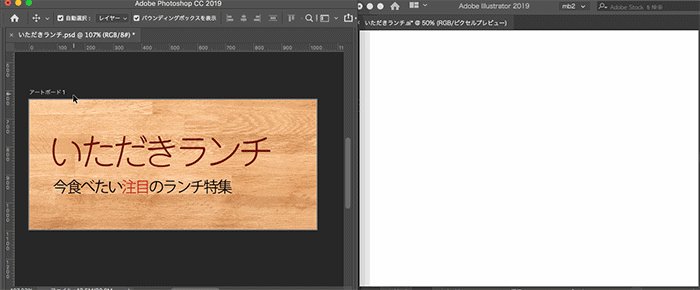
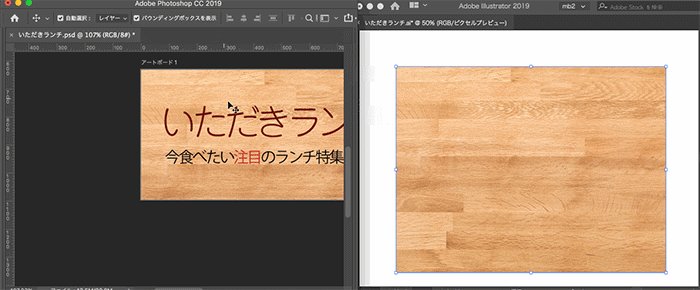
実は私はこれを一番使ってるんですが、Photoshopのレイヤーを選択してIllustratorにドラッグすると、Illustrator上で埋め込み画像として配置されます。
抽出したい素材の数が少なく、埋め込みで良いならこの方法が一番手っ取り早いです。
埋め込み画像になってしまうのが嫌、という場合はIllustratorで埋め込み画像をリンクとして復活させる機能を使えばOK。
ただ、illustrator標準の埋め込み解除機能は、1画像ずつしか行えません。
そんな時に便利なスクリプトがこちら。
20)埋め込み画像の抽出 – たけうちとおるのスクリプトノート
上記のスクリプトなら、illustrator上の複数の埋め込み画像を一気にPSD化できます。
いちいちファイル名や保存先を入力することなく、開いているaiファイルと同じ階層に保存されていきます。
書き出された画像のファイル名は、「開いているaiファイル名」+「.ai」+「.psd」となります。
creative cloud ライブラリを使う

creative cloud ライブラリを使えば、欲しい素材をPhotoshop上でさっとライブラリ保存、Illustratorに切り替えてサッと配置、というように、いちいち保存処理をせずに素材をcloud間で連携できます。
この方法なら埋め込みではなくリンクとして活かせますし、テキストレイヤーもPhotoshop上で生きるので後から文字を修正することもできます。
Illustrator上で配置するとき、まとめ配置できるのも便利です。
ただし、他社への納品時等、データを渡す時はパッケージ化を忘れずに。
スポンサーリンク
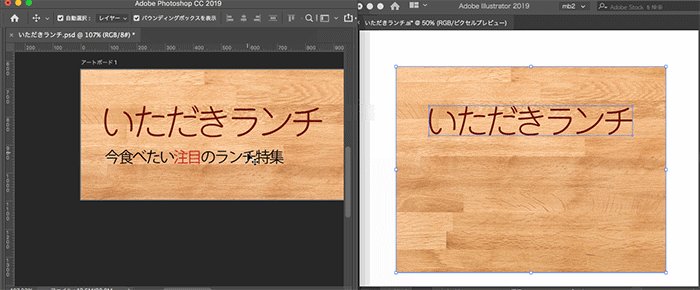
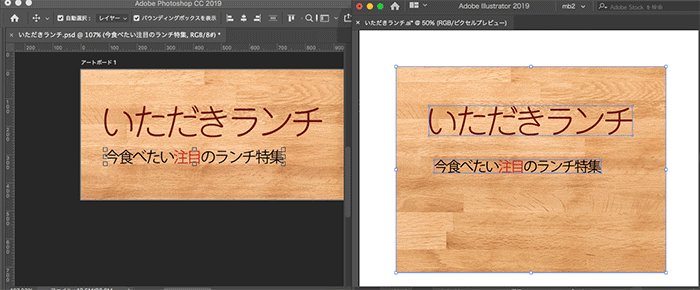
テキストレイヤーは、カーソル選択してコピペ
テキストレイヤーなら、Photoshop上でテキストをカーソル選択し、コピーすると、色情報や文字の大小のバランスなど文字の書式を保ったままIllustratorにペーストできます。
ただし、1つ注意点。
文字の大きさが、元のPhotoshopレイヤーとペーストしたillustratorで一致しない場合があります。
詳しくはこちらの記事で詳細をまとめています。
まとめ
テクニックというよりは基本的な方法かもしれませんが、慣れていないとちょっとした連携にも意外と時間を取られてしまいます。
まず色々は試してみましょう。
スポンサーリンク
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。