- Home
- illustrator, スクリプト
- ロゴ作りにも! illustratorでクールなグラフィックをサッと作れるスクリプト7選
ロゴ作りにも! illustratorでクールなグラフィックをサッと作れるスクリプト7選
- 2018/7/23
- illustrator, スクリプト
- スクリプト, illustrator, ビジュアル加工系
- コメントを書く

Illustratorは色々なグラフィックを生み出せるツールですが、凝った処理のグラフィックを作ろうとすると、手作業で作るには難しかったり、時間がかかったりします。
ということで今回は、カッコいいけど手作業だと面倒で手間のかかるグラフィックを、スクリプト実行で手早くで描画してくれる時短スクリプトをご紹介。
目次
ハーフトーンにしてくれるスクリプト

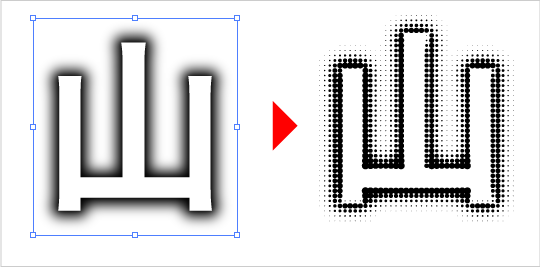
このスクリプトは、選択したオブジェクトや画像をハーフトーン処理に施してくれます。
通常ハーフトーンの処理は一般的にPhotoshopの出番だと思いますが、アプリを切り替えての処理はなにかと面倒ですよね。
このスクリプトならばイラストレーター上で簡単に処理できますし、修正もしやすいです。ドットがパスになっているのも嬉しいポイント。
ただ大きい画像などはやや処理に時間がかかるようなので、ワンポイント的なオブジェクトに適用させるのがいいかもしれません。
■ダウンロードページ
MozaicMaker for AI – 手抜きLab@DTPの現場
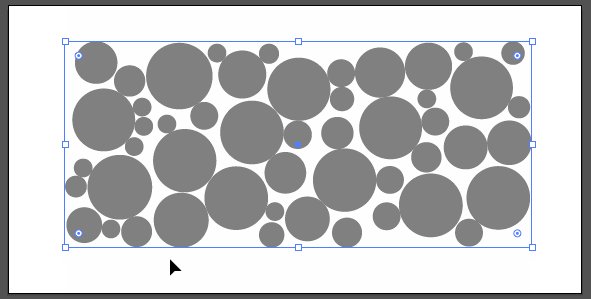
オブジェクト内に◯(円形)を敷き詰めるスクリプト

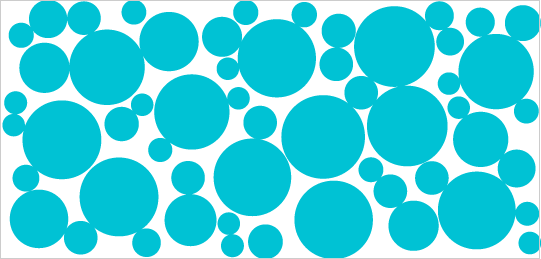
選択したオブジェクトの内部に対して円形のオブジェクトを敷き詰めてくれます。
単体だと用途が限定されると思いますが、他のスクリプトを組み合わせることによって、より効果を発揮してくれます。
下記URLでスクリプトがダウンロードできる他、英語ですが応用も含めた使い方を紹介しています。
■ダウンロードページ
How to distribute shapes within another shape in Illustrator – Illustrator Tips – Vectorboom
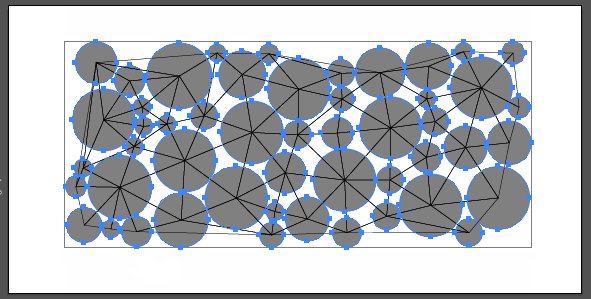
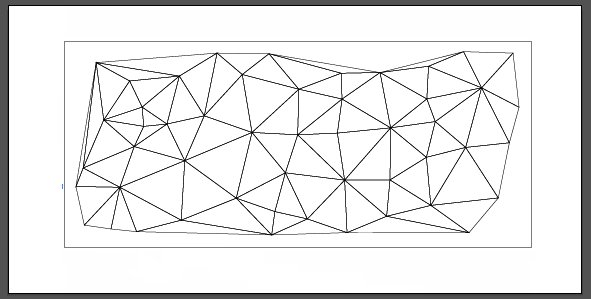
ドロネー図(三角形)を描画してくれるスクリプト

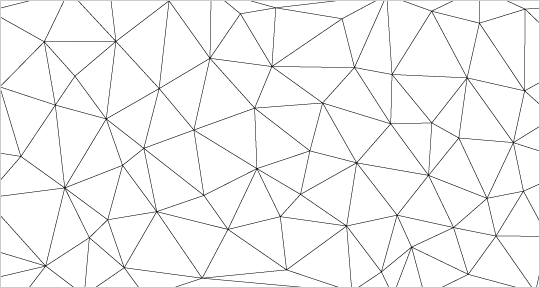
いわゆるドロネー図と呼ばれる三角形の幾何学模様を描画してくれるスクリプトです。
こういうのを手書きで書くのはかなり難儀しますよね。
このスクリプトでは、各オブジェクトの中心を結ぶように三角形を生成してくれます。
三角形を生成するので、最低3つ以上のオブジェクトを選択して実行します。
沢山オブジェクトを選択していればしているほど面白いです。
かといって複数のオブジェクトをランダムに作るのはちょっと面倒。
そんなときに、上記で紹介した「オブジェクト内に◯(円形)を敷き詰めるスクリプト」と組み合わせると便利です。

■ダウンロードページ
Delaunay triangulation for Illustrator (Commented in Japanese) · GitHub
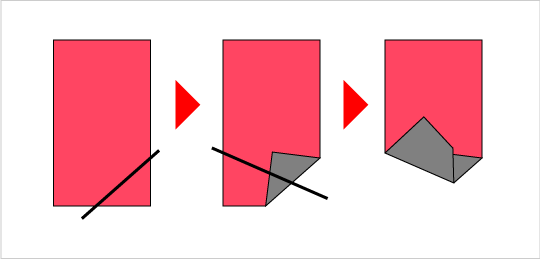
折りたたみを作るスクリプト

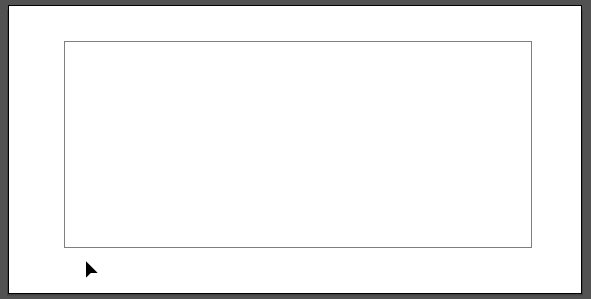
紙の端っこを折ったような加工することができるスクリプト。
すごいのは、多角形に対応しているところ。
実行するたびに折り目を作っていてくれるので、何度もスクリプトを実行していけば折り紙を折ったようなような加工することもできちゃいます。
■ダウンロードページ
Illustrator Script での折りたたみ – みたにっき@はてな
立体のようなものを作るスクリプト

イラストレーターには3D機能と言うものがありますが、処理が複雑なためか、ややモッサリしています。
オブジェクトをちょっとだけ立体的に見せたいけど、3D効果ほどリアルじゃなくてよい、擬似的な3Dでよいという場合は、こちらのスクリプトがオススメ。
■ダウンロードページ
パスオブジェクトから「簡易的な立体のようなもの」を作るスクリプト Illustrator | ROCAPPAのSampleScript
メタボール生成スクリプト

2つのオブジェクトを融合させるような処理を描画してくれるスクリプト。
このスクリプトなら引っ付き具合を調整しながらメタボールが作れます。
■ダウンロードページ
s.h’s page – Illustrator JavaScript scripts
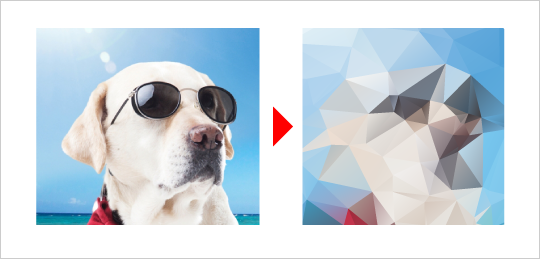
画像をポリゴンにしてくれるサービス

2014年ごろからでしょうか?ウェブデザインにおいてポリゴンを活用したグラフィックを目にすることが多くなりました。
トレンドに沿ったデザインをするなら取り入れたいポリゴンも作るのは大変です。
このサービスは、Illustratorのスクリプトではなく、ブラウザ上で操作します。
写真をアップロードするとポリゴン化してくれ、SVGデータとしてエクスポートできます。
■ダウンロードページ
Somestuff.ru
(ページ下部の「You can download sources here.」からダウンロードできます)
■使い方参考ページ
下記ページで詳しい使い方が掲載されています。
静かに流行り始めているポリゴン風デザインに挑戦! | Webクリエイターボックス
まとめ
一見、「自分の仕事ではこの処理ははあんまり使わないな」と思っても、使っていくうち思いもよらない表現ができたりするものです。
イメージ作りで行き詰まった時や、短納期の仕事で手間をかけていられない時など、スクリプトの力を借りてデザインのブラッシュアップを図ってみてはいかがでしょうか。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。