- Home
- illustrator, スクリプト
- illustratorでテキスト編集を超快適にしてくれるスクリプト2選
illustratorでテキスト編集を超快適にしてくれるスクリプト2選
- 2016/8/17
- illustrator, スクリプト
- テキスト, 文字
- コメントを書く

illustratorで地味に面倒なのが、テキスト編集及び修正。作りがシンプルなA4程度のチラシなどのデータならまだ良いんですが、複雑な作りのチラシだったり、サイズが大きいポスターの小さい文字を修正する時などは結構厄介です。
一度入力した文字を修正をする場合は、ダイレクト選択ツールでいちいちテキストオブジェクトをタブルクリックするか、文字ツールに切り替えてテキストを選択するわけですが、ドキュメントサイズが大きい場合、縮小表示しないと全体が見えない。
でもそれだと、小さな文字は選択しにくい。テキストオブジェクトを選択したいのに、関係ないオブジェクトを選択してしまったりして、イラッとしたり。
なので拡大表示する。でも拡大表示のままだと、いちいち画面をスクロールさせなくてはならない。
そして、データが重くなればなるほど、インライン入力がモッサリする。これもストレスです。
というわけで、テキスト編集を快適にしてくれるスクリプトを2つご紹介します。
長文の編集にも便利な「Edit Texts by Dialog.jsx」
【ダウンロード】
https://3fl.jp/is001
素晴らしいスクリプトを数々公開されている3階ラボさんのスクリプト。
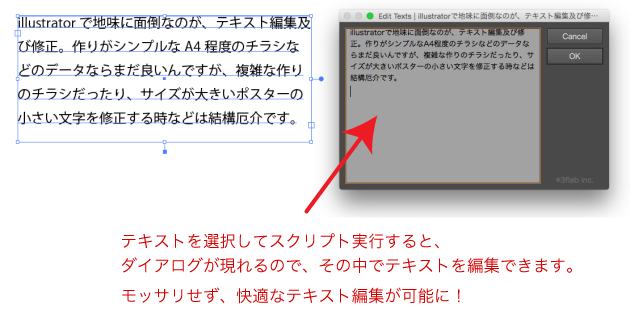
テキストオブジェクトを選択してこのスクリプトを実行すると、テキスト編集ダイアログが現れて、その中に選択しているテキストの内容が現れます。そのテキストを修正して「OK」を押すと、修正内容がillustrator上の文字に反映されます。

嬉しいのは、テキストオブジェクトと一緒に図形オブジェクトや画像が選択してあっても、それらは無視され、しっかりテキスト編集が出来ること。
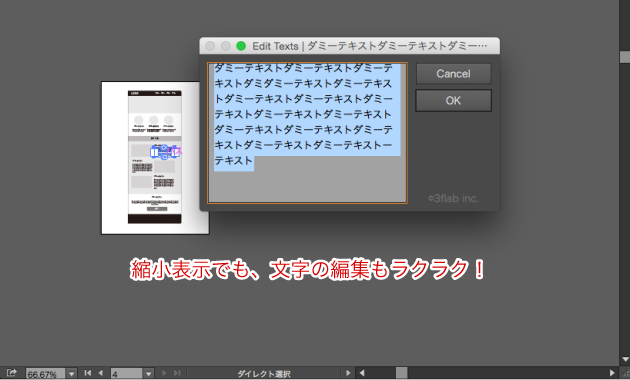
なので、縮小表示時でもオブジェクトをざっくり選択してスクリプトを実行すれば、小さな文字もダイアログ内で簡単に修正できます。
いちいち拡大させてチマチマクリックする必要ナシ!

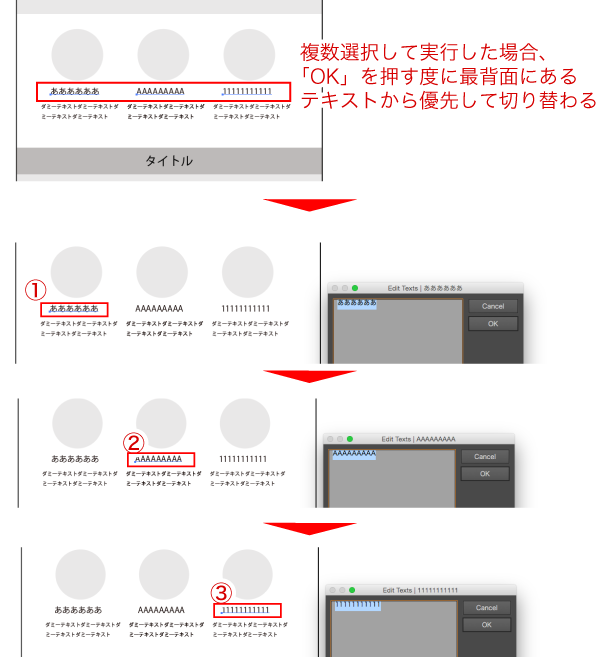
さらに嬉しいのは、複数のテキスト選択にも対応している所。
複数選択してスクリプトを実行した場合、OKを押す度に最背面にあるテキストから優先して切り替わってくれます。

こんな感じで さくさく編集できるので、
従来の流れ
テキストを一箇所選択 ↓ 修正 ↓ 選択解除 ↓ 次に修正する箇所を選択 ↓ 修正 ↓ (以下繰り返し)
という地味だけど面倒な作業が、
Edit Texts by Dialogを使った流れ
修正したいテキストオブジェクトをまとめて選択 ↓ スクリプト実行しテキスト修正 ↓ OKを押してすぐに次のテキストを修正
という感じでサクサク修正が進みます。
注意点
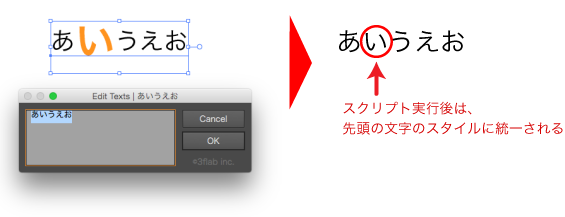
ただし注意点があります。テキストの一部に色変更、フォントサイズ変更などの修飾をしている場合は、スクリプト実行後先頭の文字のスタイルに統一される仕様です。

どちらかというと、複雑に加工されているタイトルではなく、スタイルが統一されている本文テキスト等で重宝すると思います。
一気にテキスト編集ができるbatchTextEdit.jsx
【ダウンロード】
https://d.hatena.ne.jp/shspage/20130124/1359034424
Shspageさんが公開されているこちらのスクリプトも上記同様、選択したテキストをダイアログ上で編集できるスクリプトですが、使い方と作業内容によっては、上記のスクリプトよりもさらに効率的にテキストを編集できます。
基本的に上記の「Edit Texts by Dialog.jsx」同様オブジェクトを選択してスクリプトを実行すると、ダイアログ内でテキスト編集が可能になりますが、一番の違いは、複数のテキストオブジェクトを選択してスクリプトを実行した時に、ダイアログが一度しか出ないという所です。
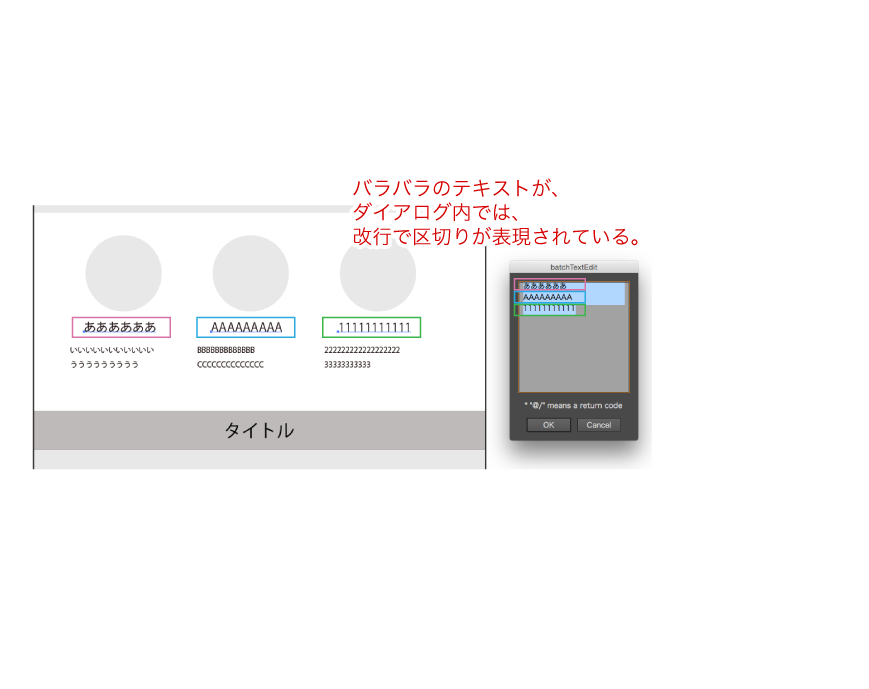
一度しかでない?どうやってバラバラのテキストを編集するのか?というと、このスクリプトでは、ダイアログ内で改行単位でテキストオブジェクトが区切られています。

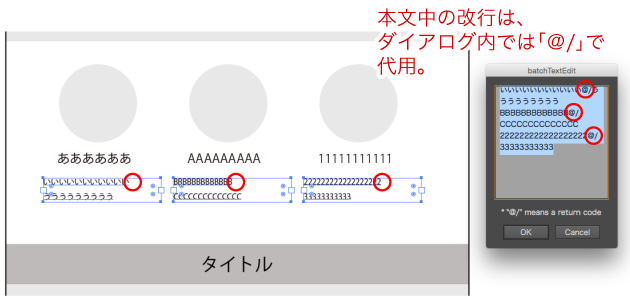
じゃあ本文中に改行があるテキストはどうなるとかというと、「@/」で改行が代用されています。慣れるまで、改行を含めた長文の編集はやや混乱してしまうかもしれません。

複数テキスト選択時の優先順位
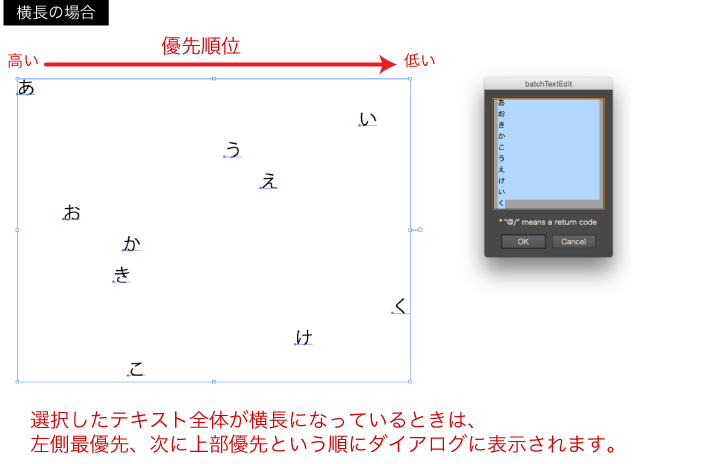
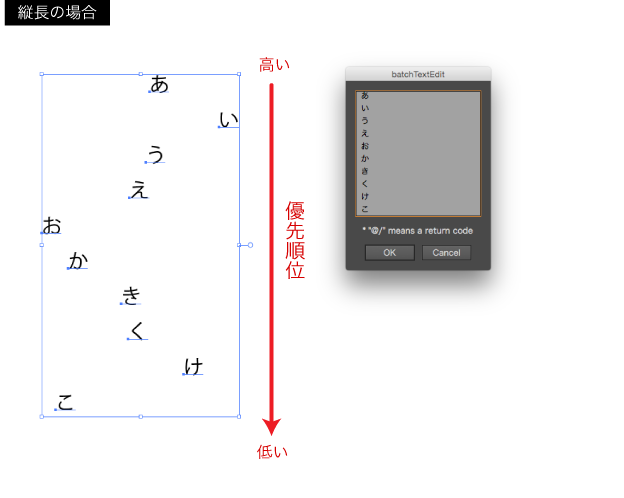
また、複数テキストを選択した場合、どの順で優先されるかというと、選択したテキスト全体の形が縦長か横長かによって変わります。
選択したテキスト全体が横長の形になっているときは、左側最優先、次に上部優先という順にダイアログに表示されます。

選択したテキスト全体が縦長になっている場合は、上部最優先、次に左側優先となります。

どちらかといえば、長文よりも、ポイトンテキストをまとめて修正したい時に威力を発揮します。
バラバラの文字を一気に修正するのに便利!
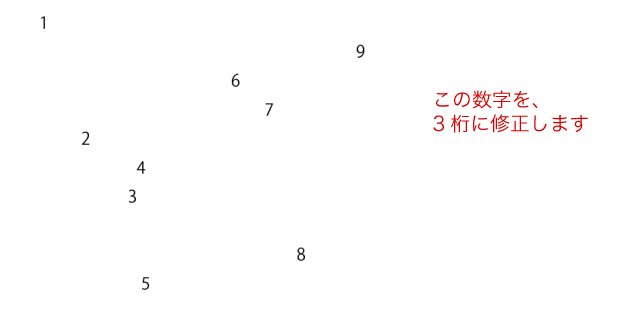
例えば、例のように数字がバラバラに配置されているとします。この数字を、すべて3桁にせよ、という修正が来たとします。

手作業の場合、1つ1つの文字の末尾に「00」を入れていかなければなりません。地味ですが点数が多いと面倒ですよね。
そんな時、このスクリプトを活用しましょう。
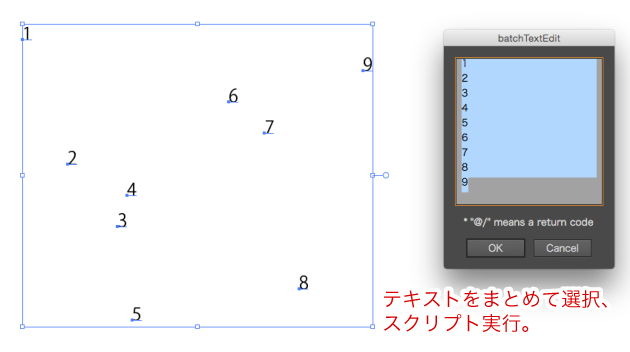
テキストをまとめて選択して、スクリプト実行。

ダイアログ内に、選択したテキストが改行を区切りとして全て表示されています。
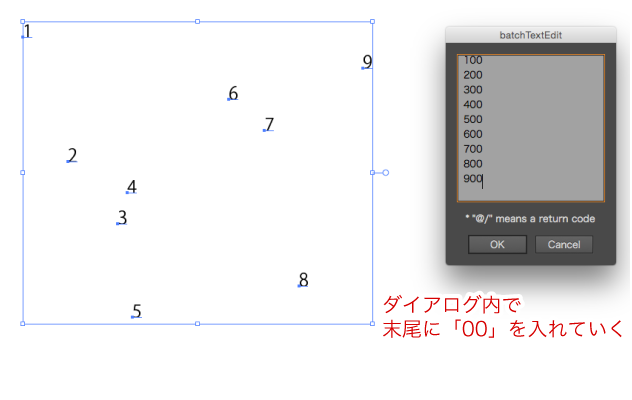
ここで、各テキストの末尾に「00」入力していき、「OK」を押す。

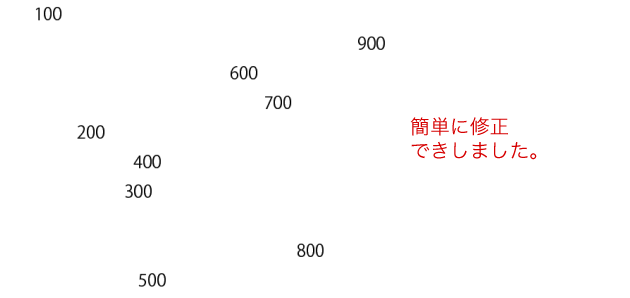
すると、一気に数字が三桁反映されました。

このような形で、スクリプトを使えば、テキスト編集がかなり楽になります!
注意点
Edit Texts by Dialog.jsx同様、テキストの修飾は、スクリプト実行後に先頭の文字のスタイルに統一されるので注意してください。
まとめ
というわけで、テキスト編集がとても便利になるスクリプトを2つご紹介しました。illustratorを仕事で使う上で、テキスト編集は常につきまとう作業です。なので私はこの2つのスクリプトはショートカットに登録しています。実践でかなり使えますよ!私の中では神スクリプトです。
こういう便利なスクリプトを活用して、効率的に作業をススメましょう!
…0.5秒を積み上げろ。
スポンサーリンク
コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。