- Home
- illustrator, スクリプト
- 色設定をサクサク【3】キーカラー配色のショートカット編
色設定をサクサク【3】キーカラー配色のショートカット編
- 2018/7/30
- illustrator, スクリプト
- スクリプト, illustrator, アクション, カラー設定
- コメントを書く
デザインをする上で、全体のイメージを統一するためには、「キーカラー」決めて、それを元に配色していくのが一般的だと思います。デザインの内容にもよりますが、大概は5つ前後でしょうか。
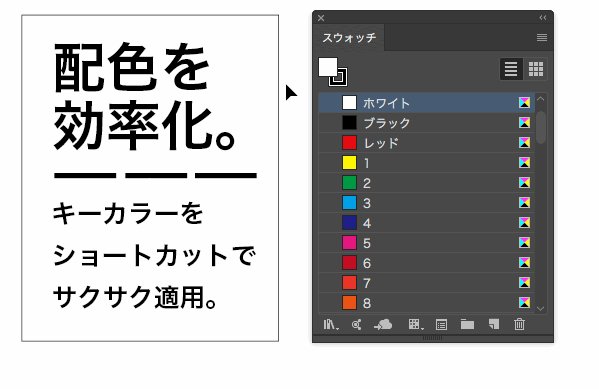
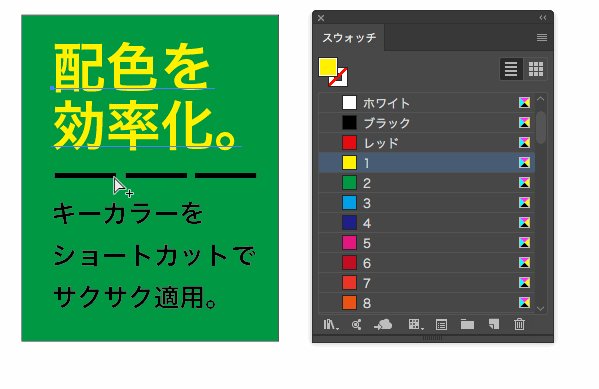
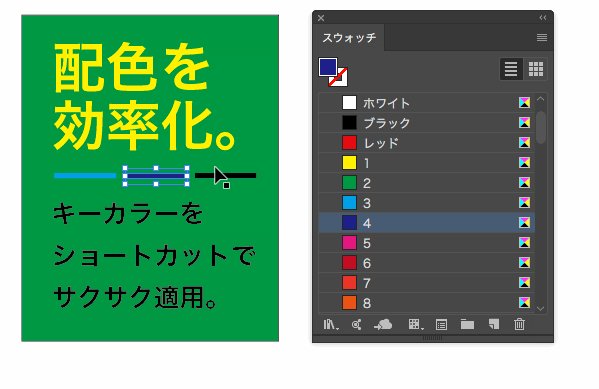
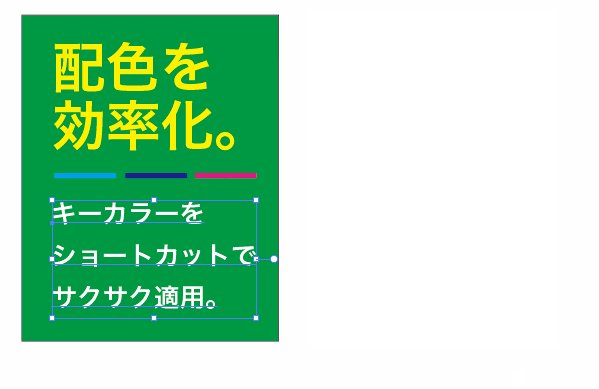
【2】デフォルトカラーのショートカット編では、既存のスウォッチを、アクションを駆使してショートカット化を図る方法をご紹介しましたが、今回はそれを応用編。ドキュメント毎に違うキーカラーを、マウスを使わずにショートカットでサクサク適用させる方法をご紹介。(↓こんな感じ)

関連記事
・色設定をサクサク【1】基本ショートカット編
・色設定をサクサク【2】デフォルトカラーのショートカット編
・色設定をサクサク【3】キーカラー配色のショートカット編
2019-06-10 記事追加しました。
・色設定をサクサク【4】グローバルカラーの濃度変更をショートカット化する
目次
スウォッチ名をナンバリング(番号)にする

どうやってカラーをサクサク適用させていくのか。
一言でいうと、スウォッチ名を番号にし、アクションで適用させる、ということをします。
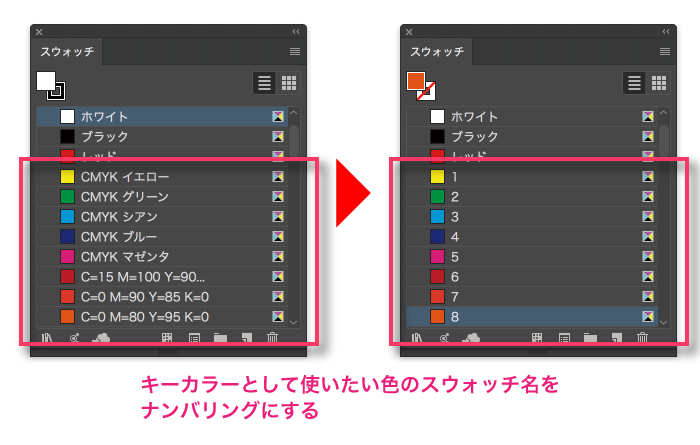
まずはキーカラーとなる色をスウォッチ登録し、スウォッチ名を「1」「2」…と、必要な分だけナンバリングしていきます。多すぎてもショートカットを登録しきれないので、私は8コまでにしていますが、お好みで必要な数をお作りください。
案件が変わってスウォッチの内容が変わっても、基本的にこのルールに沿ってスウォッチ名は必ずナンバリングにします。そうすることで、どのドキュメントでもショートカットを共通で使えるわけです。
スウォッチを適用させるアクションを作る

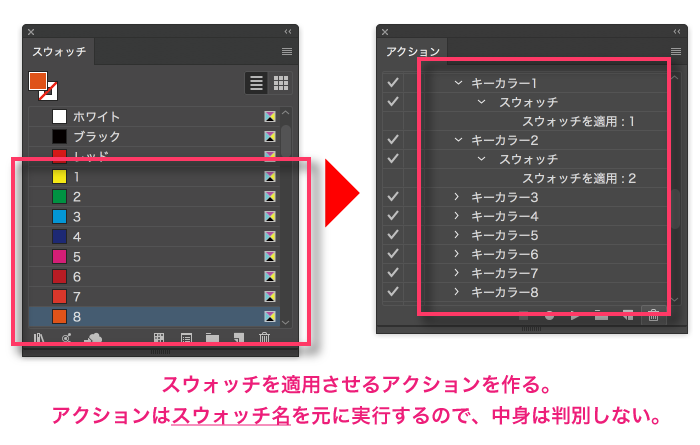
次に、そのスウォッチを適用させるアクションを、必要な数だけ作ります。
案件(ドキュメント)毎にキーカラーの内容は違うわけですが、どのドキュメントでもショートカットを共通化させるには、キーカラー名を番号にしてしまって、その番号の色を適用させるアクションを作ってしまえばいいわけです。(※配色を設定するアクションは、スウォッチの内容に関係なく、あくまでスウォッチ名を元に適用されます。)
アクションを作るのが面倒な方は、下記よりダウンロードできます。
(このアクションセットには、 色設定をサクサクシリーズ【1】〜【3】で紹介しているアクションが全て含まれています。)
スクリプト化でより使いやすく。
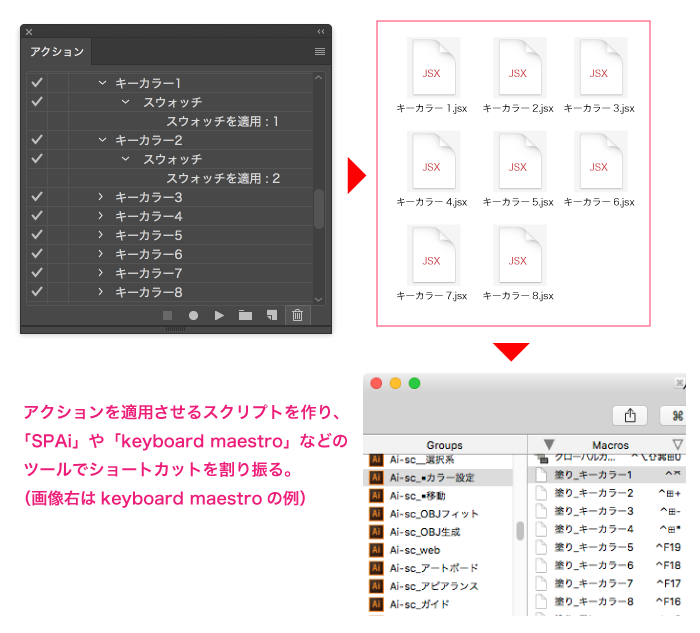
作ったアクションを適用させるスクリプトを用意し、ショートカットを設定。

次は、スクリプトを用意します。
アクションの設定時に標準機能としてショートカット設定はできますが、【2】デフォルトカラーのショートカット編でも書いた通り設定できるキーが「ファンクションキー」「Shiftキー」「Commandキー」に限られています。これでは使い勝手がイマイチ。
故に、アクションを実行するスクリプトを用意。スクリプト管理ツールでショートカットを設定すればショートカットキ一の幅も広がりますし、一元管理できて楽です。
アクション実行スクリプトの作り方は、下記のページで紹介されています。
■参考ページ
クリエイター手抜きプロジェクト[316]Illustrator CS6編 スクリプトからアクションを実行する/古籏一浩 – 日刊デジクリ
ほんの1行で済みますので、「スクリプトとかわかんないし」という方でも大丈夫です。
app.doScript("アクションファイル名", "アクションフォルダ名");
これをテキストエディタで書いて、拡張子.jsxで保存すれば、アクション実行スクリプトの出来上がりです。
スクリプトを作るのが面倒な方は、下記よりダウンロードできます。
(このセットには、 色設定をサクサクシリーズ【1】〜【3】で紹介しているアクションを実行するためのスクリプトが全て含まれています。また、該当アクションが存在しないときは動きません。)
スクリプトの用意ができたら、「SPAi」や「keyboard maestro」などのスクリプト管理ツールに登録してショートカットを設定すればOKです。
関連スクリプト
上記の方法で制作をしていくと、時々、設定したキーカラー名のナンバリングをすべて一新したくなる場合に遭遇します。
そんな時は、スウォッチ名を置き換えるスクリプトがオススメです。
■ スクリプト参考ページ
changeSwatch | k_ikiの雑記帳
こちらで掲載されているスクリプトを使うと、1発で複数のスウォッチ名を変更できます。
ただ現状の仕様では、具体的なCMYKの値もいれなければいけないようです。
単純にスウォッチ名を変更したい、という場合は
irokae = chg_col(◯,◯,◯,◯); my_sw[◯].color.spot.color = irokae;
の行を消去すればいいようです。
私はこれをいじって、現状のスウォッチ名を
1→11
2→12
3→13…
と一発で変更し、また新しいスウォッチに「1」「2」…とナンバリングし直しています。
そうすることで、スウォッチのナンバリングのやり直しが早くなります。
まとめ
文章にすると複雑に感じますが、やっていることはシンプルです。
実際にやってみると、本当にサクサクとキーカラー適用できますので、是非お試しください。
関連記事
・色設定をサクサク【1】基本ショートカット編
・色設定をサクサク【2】デフォルトカラーのショートカット編
・色設定をサクサク【3】キーカラー配色のショートカット編
・色設定をサクサク【4】グローバルカラーの濃度変更をショートカット化する
スポンサーリンク
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。